Installation
Sie können das Plugin hier über den Shopware Community Store erwerben. Das Plugin wird wie ein ganz gewöhnliches Plugin installiert. Sollten Sie zum ersten Mal ein Plugin installieren, finden Sie unter dem folgenden Link eine Anleitung zur Installation von Plugins:
Nach der Installation des Plugins schalten Sie das Plugin aktiv und öffnen die Konfigurationsmaske. Hierzu klicken Sie auf die drei Punkte in der letzen Spalte und wählen "Konfiguration".
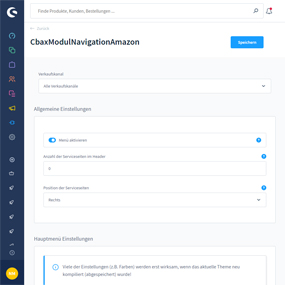
Die Einstellungen des Plugins





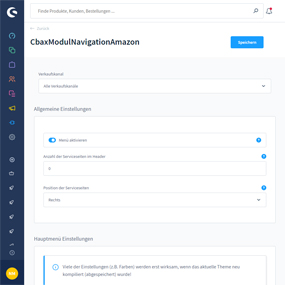
| Allgemeine Einstellungen |
|
| Menü aktivieren |
Das Plugin für den jeweiligen Shop aktivieren oder deaktivieren |
| Anzahl der Serviceseiten im Header |
Anzeigen der ersten x Einträge der Service Navigation in der Hauptnavigation |
| Position der Serviceseiten |
Position der Serviceseiten in der hauptnavigation |
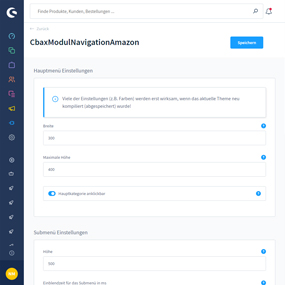
Viele der Einstellungen (z.B. Farben) werden erst wirksam, wenn das aktuelle Theme neu kompiliert (abgespeichert) wurde!
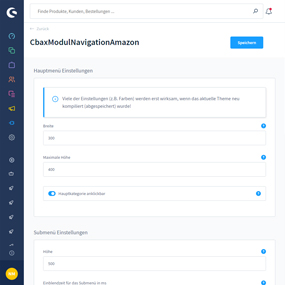
| Hauptmenü Einstellungen |
|
| Breite |
Breite des Hauptmenüs. Wert in Pixel. 0 = automatisch |
| Maximale Höhe |
Maximale Höhe des Hauptmenüs. Wert in Pixel. |
| Hauptkategorie anklickbar |
Sollen die Hauptkategorie anklickbar sein? |
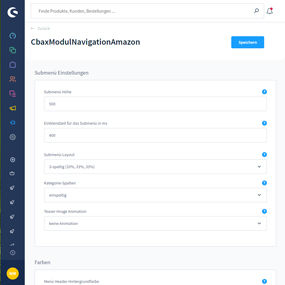
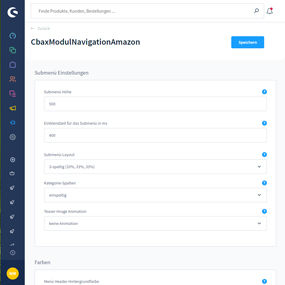
| Submenü Einstellungen |
|
| Höhe |
Höhe des Submenüs. Wert in Pixel. |
| Einblendzeit für das Submenü in ms |
Einblendzeit für das Submenü in Millisekunden. |
| Submenü-Layout |
Layout des Submenüs in Spalten. |
| Kategorie-Spalten |
Wie viele Spalten sollen zum Anzeigen der Subkategorien genutzt werden? |
| Teaser Image Animation |
Animation für das Vorschaubild im Submenü Container |
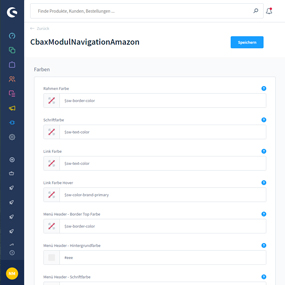
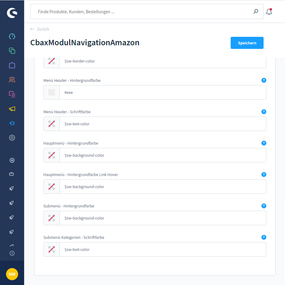
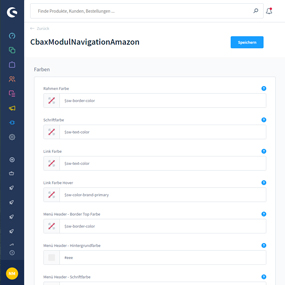
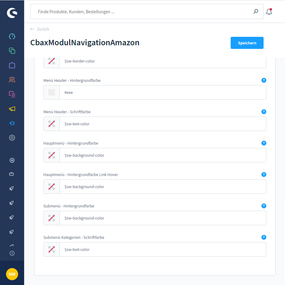
| Farben Einstellungen |
|
| Rahmen Farbe |
Farbe für den äußeren Rahmen um das Menü |
| Schriftfarbe |
Schriftfarbe für das gesamte Dropdown-Menü |
| Link Farbe |
Link Farbe für das gesamte Dropdown-Menü |
| Link Farbe Hover |
Link Farbe für das gesamte Dropdown-Menü bei Hover |
| Menü Header - Border Top Farbe |
Farbe für den oberen Rahmen der Menüs |
| Menü Header - Hintergrundfarbe |
Hintergrund für den Menü-Header |
| Menü Header - Schriftfarbe |
Textfarbe für den Menü-Header |
| Hauptmenü - Hintergrundfarbe |
Hintergrund für das Dropdown-Menü |
| Hauptmenü - Hintergrundfarbe Link Hover |
Hintergrund für die Dropdown-Menü-Items bei Hover |
| Submenü - Hintergrundfarbe |
Hintergrund für das Sub-Menü |
| Submenü Kategorien - Schriftfarbe |
Farbe für Kategorie-Überschrift |
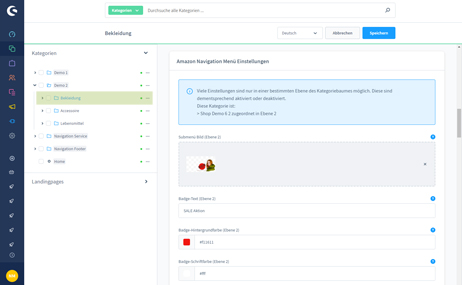
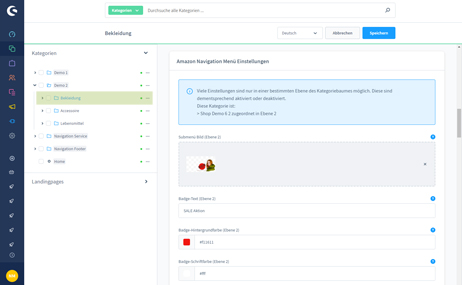
Die Einstellungen in den Kategorien
Gehen Sie nun in das Kategorie Modul, klicken Sie eine Hauptkategorie ihres Shops an und scrollen Sie in den Einstellungen zu "Amazon Navigation Menü Einstellungen". Hier können Sie individuell für jede Hauptkategorie Einstellungen vornehmen und somit von den Einstellungen im Plugin abweichen. Des Weiteren sind hier Einstellungen möglich, welche nicht im Plugin vorkommen.



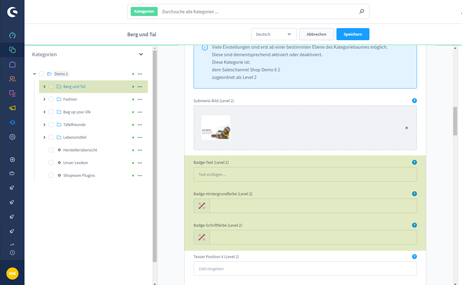
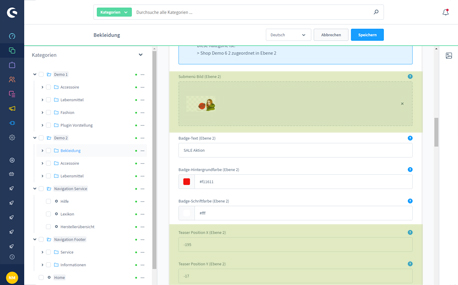
Die Einstellungen der Badge
Badge sind kleine, farblich hinterlegte Hinweise. Sie werden hinter dem Namen der Hauptkategorie angezeigt.

| Feldname |
Bedeutung |
| Badge-Text |
Text oder Wort welches angezeigt werden soll |
| Badge-Hintergrundfarbe |
Hintergrundfarbe im Hexadezimal-Code. Die Farbe kann auch mittels Farbauswähler gewählt werden. |
| Badge-Schriftfarbe |
Schriftfarbe im Hexadezimal-Code. Die Farbe kann auch mittels Farbauswähler gewählt werden. |
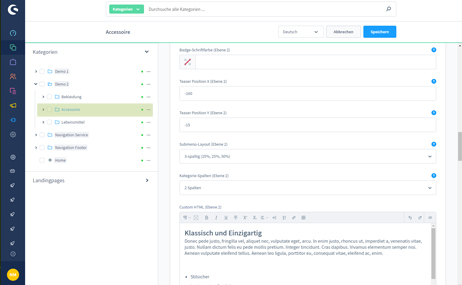
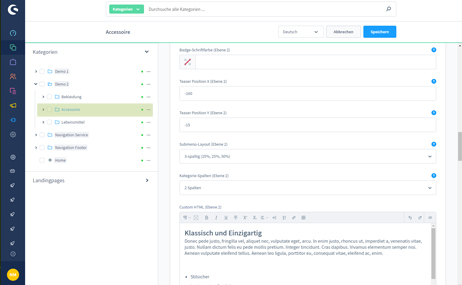
Die Einstellungen der Teaser
Das Hintergrundbild laden Sie im Kategorie Modul unter dem Punkt > Allgemeine Einstellungen > Bild hoch. Mittels der Positionsangaben ist es möglich die Bilder vollkommen oder teilweise über das Menü erscheinen zu lassen.

| Feldname |
Bedeutung |
| Teaser Position X |
Die horizontale Position des Teasers. Wert in Pixel. Negative Werte sind möglich. |
| Teaser Position Y |
Die vertikale Position des Teasers. Wert in Pixel. Negative Werte sind möglich. |
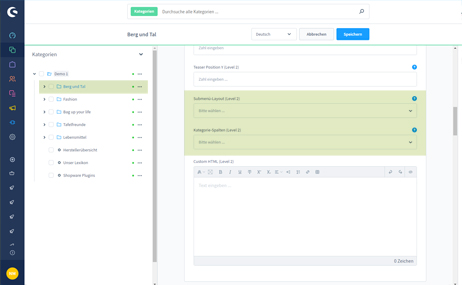
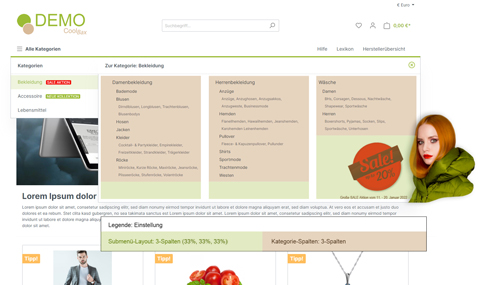
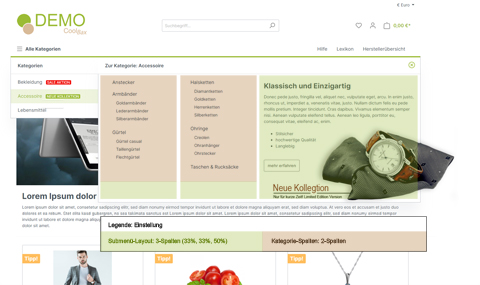
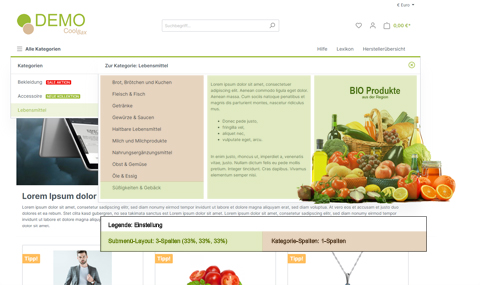
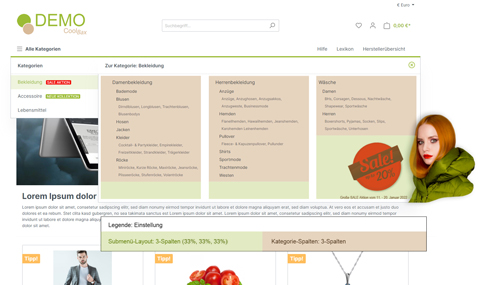
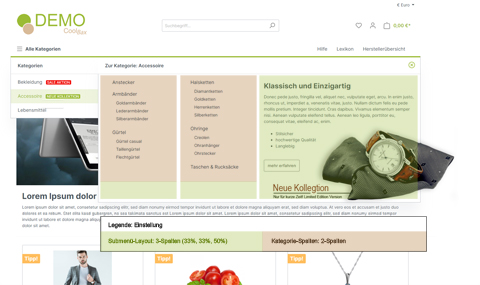
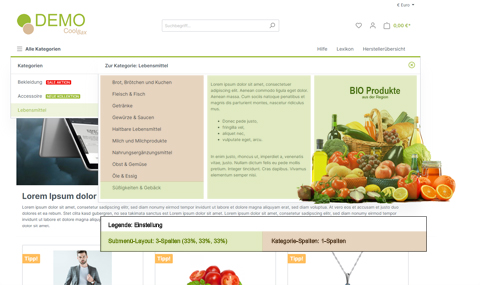
Einstellungen des Submenü und Kategorien
Das Submenü ist der Bereich, welcher erscheint, wenn Sie mit der Maus über eine Hauptkategorie gehen. Auf ihm erscheinen die Unterkategorien, Bilder und Texte. Diesen Bereich können Sie in ein bis vier Spalten aufteilen oder komplett ausblenden. Das Submenü gewinnt an Breite je mehr Spalten verwendet werden.
In der Einstellung Kategorie-Spalten entscheiden Sie, wie viel Platz die Unterkategorien bekommen. Diesen Bereich können Sie ebenfalls in ein bis vier Spalten aufteilen oder komplett ausblenden. Diese Einstellung wirkt sich im Gegenteil zur Submenü-Layout Einstellung nicht auf die Breite des Submenüs aus.




| Feldname |
Bedeutung |
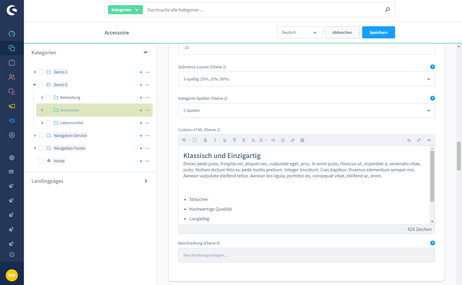
| Submenü-Layout |
Aufteilung des Submenüs in Spalten. Eine komplette Ausblendung ist ebenfalls möglich. |
| Kategorie-Spalte |
Aufteilung der Unterkategorien in Spalten. Eine komplette Ausblendung ist ebenfalls möglich. |
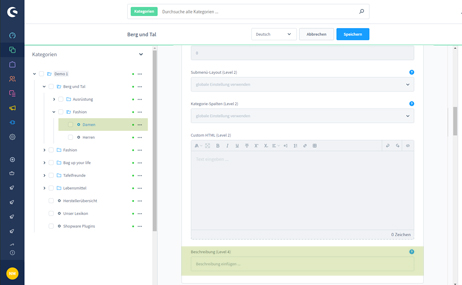
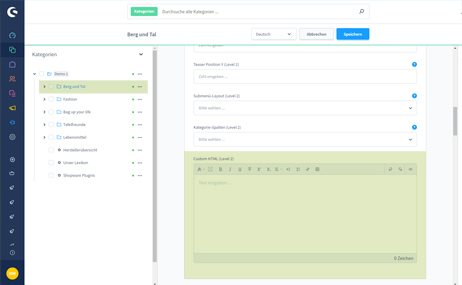
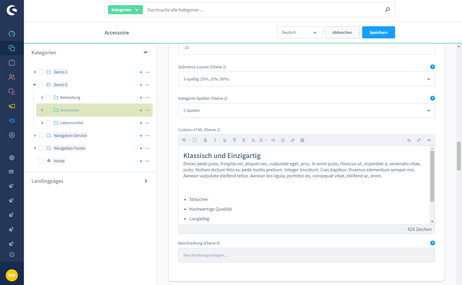
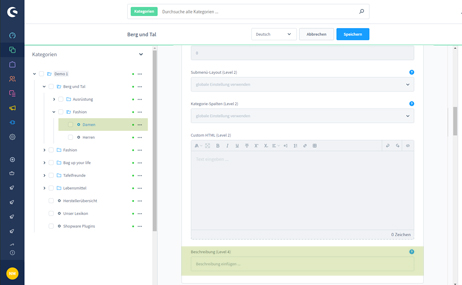
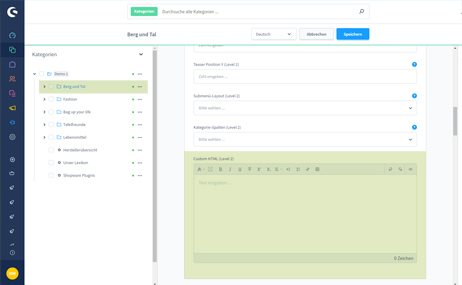
Einstellungen der Texte
Es gibt zwei Möglichkeiten Texte im Menü zu hinterlegen. Die erste Möglichkeit kann direkt in der 1. Kategorie Ebene (bei den Hauptkategorien) eingestellt werden. Im Feld "Custom HTML" können Texte eingefügt und mittels HTML formatiert werden. Sie werden im Submenü in einer extra Spalte neben den Unterkategorien angezeigt. Des Weiteren können Texte in den Unterkategorien der 3. Kategorie Ebene eingestellt werden. Hier wird das Feld "Beschreibung" aktiv. Texte die hier eingestellt werden, werden unter der entsprechenden Unterkategorie angezeigt.


| Feldname |
Bedeutung |
| Beschreibung |
Kurze Beschreibung für die Unterkategorien. Wird im Kategoriemenü angezeigt. Diese Einstellung gibt es nur in der 3. Kategorie Ebene . |
| Custom HTML |
Hier können Sie eine HTML Content für die letzte Spalte im Layout hinterlegen. Diese Einstellung gibt es nur in der 1. Kategorie Ebene . |