Installation
Sie können das Plugin hier über den Shopware Community Store erwerben. Das Plugin wird wie ein ganz gewöhnliches Plugin installiert. Sollten Sie zum ersten Mal ein Plugin installieren, finden Sie unter dem folgenden Link eine Anleitung zur Installation von Plugins:
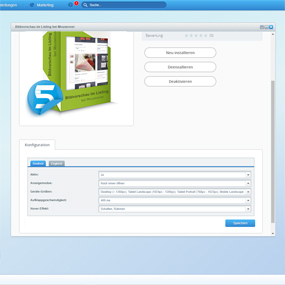
Nach der Installation des Plugins öffnet sich die Konfigurationsmaske des Plugins.
Die Einstellungen des Plugins
Nach der erfolgreichen Installation des Plugins können Sie in der Konfigurationsmaske die Einstellungen vornehmen und weitere Parameter ergänzen.
| Feldname | Bedeutung |
| Aktiv | Das Plugin für den jeweiligen Shop aktivieren oder deaktivieren |
| Anzeigemodus | In welche Richtung sollen das Feld mit den Vorschaubilder eingeblendet werden |
| Geräte-Größe | Hier stellen Sie ein, bei welchen Geräten dieser Effekt benutzt werden soll. Mehrfachauswahl möglich. |
| Aufklappgeschwindingkeit | Hier stellen Sie die Scrollgeschwindigkeit in "ms" ein. Diese Zeit bestimmt, wie lange das Feld mit den Vorschaubildern zum einblenden benötigt |
| Hover-Effekt | Beim Aktivieren des Effekts kann ein Schatten, ein Rahmen oder beides zusammen dargestellt werden. |
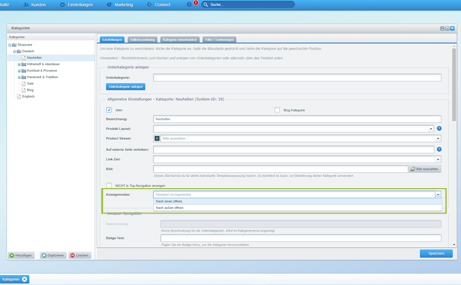
Die Einstellungen in den Kategorien
Sie haben noch einmal im Kategorie Modul die Möglichkeit von Ihrer Einstellung im Plugin (Anzeigemodus) abzuweichen. Entscheiden Sie individuell, ob das Feld mit den Vorschaubildern nach außen oder nach innen aufgehen soll. Solange hier keine Einstellung getroffen wurde, wird die Einstellung im Plugin verwendet.
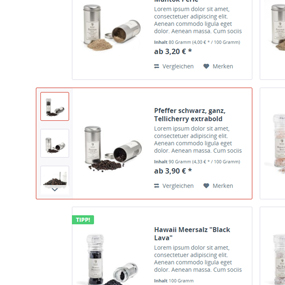
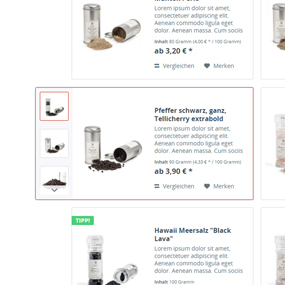
Darstellung im Frontend
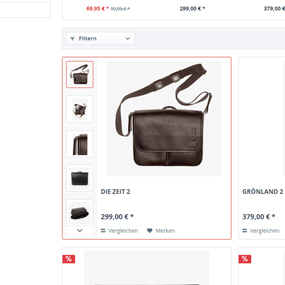
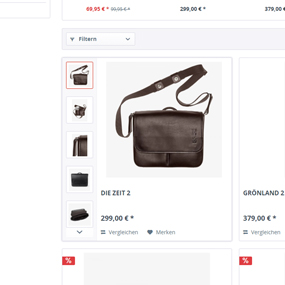
Anzeigemodus: nach außen
Hier sehen Sie die Darstellung mit der Einstellung: Anzeigemodus - Nach außen öffnen. Folgende Effekte wurden benutzt (von links nach rechts): Rahmen, Schatten, Rahmen & Schatten.
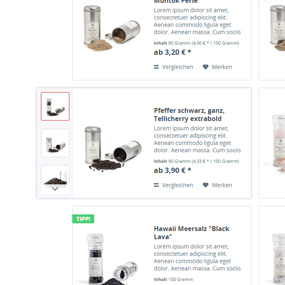
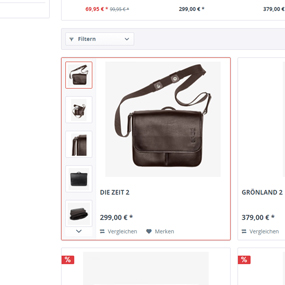
Anzeigemodus: nach innen
Hier sehen Sie die Darstellung mit der Einstellung: Anzeigemodus - Nach innen öffnen. Folgende Effekte wurden benutzt (von links nach rechts): Rahmen, Schatten, Rahmen & Schatten.
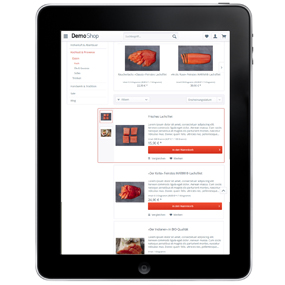
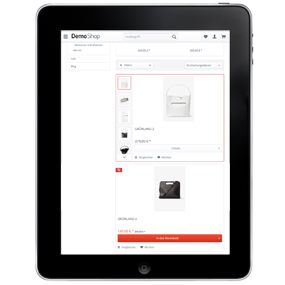
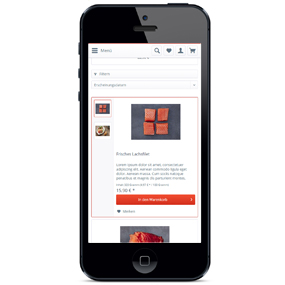
Responsive - Tablet, Smartphone
Die Anzeige der Bildvorschau im Listing bei Mousehover. Dargestellt auf den verschiedenen Endgeräten. Aufgrund von Platzmangel kann, auf dem Smartphone, nur der Anzeigemodus: "nach innen" verwendet werden. Dies erfolgt unabhänig von Ihrer gewählten Einstellung.