- 1 Installation
- 2 Plugin Einstellungen
- 3 Übersicht der Bannerverwaltung
- 4 Ein neues Banner anlegen
- 4.1 Allgemein Einstellungen
- 4.2 Banner Spezifikation
- 4.3 Einstellungen für die Kategorien
- 4.3 Einstellungen für die Suche
- 4.4 Einstellungen für die Produktdetailseite
- 4.5 Einstellungen für den Checkout Bereich
Installation
Sie können das Plugin hier über den Shopware Community Store erwerben. Das Plugin wird wie ein ganz gewöhnliches Plugin installiert. Sollten Sie zum ersten Mal ein Plugin installieren, finden Sie unter dem folgenden Link eine Anleitung zur Installation von Plugins:
Nach der Installation des Plugins schalten Sie das Plugin aktiv und öffnen die Konfigurationsmaske. Hierzu klicken Sie auf die drei Punkte in der letzen Spalte und wählen "Konfiguration".
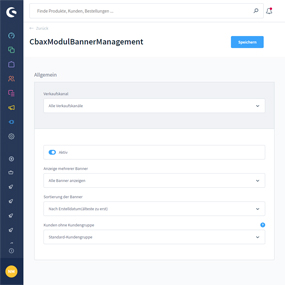
Die Einstellungen des Plugins
| Allgemein Einstellungen | |
| Aktiv | Das Plugin für den jeweiligen Shop aktivieren oder deaktivieren |
| Anzeige mehrerer Banner | Wie woll verfahren werden wenn mehrere Banner die selbe Position haben? |
| Sortierung der Banner | Welchee Reihenfolge soll genutzt werden wenn mehrere Banner die selbe Position haben? |
| Kunden ohne Kundengruppe | Welche Kundengruppe soll bei nicht angeledeten Kunden, für die Anzeige der Banner, genutzt werden? |
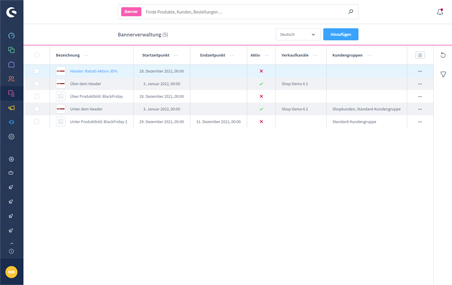
Übersicht der Bannerverwaltung
Um zur Übersicht der Cronjobverwaltung zu kommen gehen Sie auf den Menüpunkt: Inhalte > Bannerverwaltung.
Sie erhalten nun einen Überblick über alle bereits eingestellten Banner, deren interne Bezeichnung, dass Start- und Enddatum, die Ausgewählten Verkaufskanäle und Kundengruppen sowie ob es aktiv oder deaktiviert ist. Sie haben zusätzlich noch die Möglichkeit sich folgende weitere Spalten einblenden zu lassen:
- Kategorie Position
- Produkt Position
- Anzahl der zugewiesenen Produkte
- Aktiv auf Warenkorb
- Warenkorb Position
- Aktiv auf Registrierungsseite
- Registrierungsseite Position
- Aktiv auf Abschluss-Seite
- Abschluss-Seite Position
- Aktiv auf Finish-Seite
- Finish-Seite Position
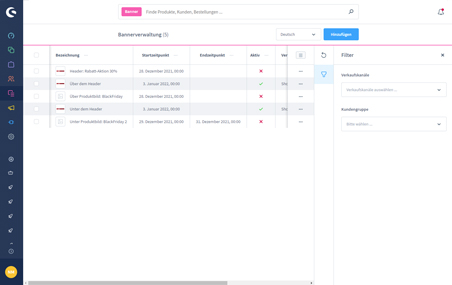
Weiterhin können Sie anhand von Filtern die Auswahl der angezeigten Banner in der Übersicht verringern. Sie haben hier die Möglichkeit wie folgt zu filtern:
- Kundengruppen
- Verkaufskanäle
Über den Button "Hinzufügen" auf der rechten oberen Seite können Sie ein neues Banner anlegen.
Ein neues Banner anlegen
Um ein neues Banner anzulegen, drücken Sie den Button "Hinzufügen". In dem nun erscheinenden Bereich legen Sie die grundlegenden Einstellungen fest, bevor Sie das Banner für die einzelnen Bereich/Seiten ihres Shops freischalten können. Sobald Sie diese Einstellungen gespeichert haben, werden die Tabs "Kategorie", "Produkte", und "Checkout" freigegeben und Sie können in dem Reiter "Allgemein" das Bild für das Banner hinterlegen.
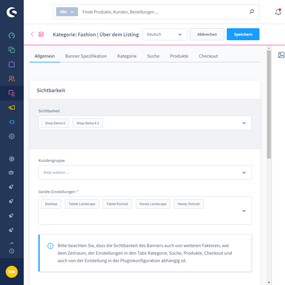
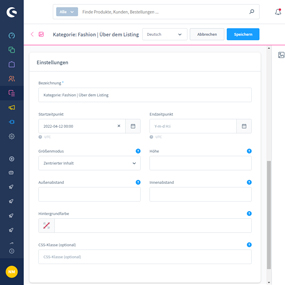
Allgemein Einstellungen
| Sichbarkeit | |
| Sichbarkeit | Für welchen Verkaufskanal/ welche Verkaufskanäle soll das Banner angezeigt werden? |
| Kundengruppe | Für welche Kundengruppe/n soll das Banner angezeigt werden? |
| Geräte-Einstellungen | Auf welchen Geräte soll das Banner angezeigt werden? |
| Einstellungen | |
| Startzeitpunkt | Geben Sie hier Datum und Uhrzeit an, wann das Banner eingeblendet werden soll |
| Endzeitpunkt | Geben Sie hier Datum und Uhrzeit an, wann das Banner ausgeblendet werden soll |
| Größenmodus | Hier entscheiden Sie, ob der Inhalt auf die volle Breite gezogen werden oder zentriert bleiben soll. |
| Höhe | Definieren Sie hier die Höhe, wenn Sie z.B. kein Bild verwenden. Die Einheit der Höhe kann frei gewählt werden (z.B. px oder %) |
| Außenabstand | Definieren Sie den Abstand (margin) des Banners, zu den umliegend Layout Elementen. Die Einheit kann frei gewählt werden (z.B. px oder %) Beispiel: 10px 20px 15px 5px (obern rechts unten links) |
| Innenabstand | Definieren Sie den Abstand (padding) der Elemente welche in dem Banner liegen (z.B. Text und Button). Die Einheit kann frei gewählt werden (z.B. px oder %) Beispiel: 10px 20px 15px 5px (obern rechts unten links) |
| Hintergrundfarbe | Die Hintergrundfarbe wird noch hinter dem Bild ausgegeben. Sie kann auch nur aus Hintergrundfarbe für Text und Button genutzt werden. |
| CSS-Klasse (optional) | Geben Sie den Namen der CSS-Klasse an, die Sie verwenden wollen. Z. B. container |
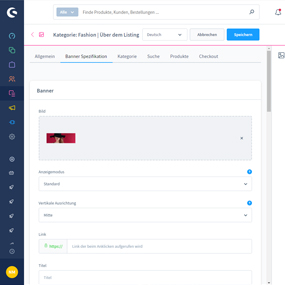
Banner Spezifikation
| Banner | |
| Bild | Wählen Sie ein Bild aus Ihrer Media-Datenbank aus oder laden Sie ein neues Banner hoch. |
| Anzeigemodus | Entscheiden Sie, wie das Bild dargestellt werden soll Standard: passt sich das Bild bis zu seiner Größe an den Bereich an, Füllen: wird der Bereich mit dem Bild komplett gefüllt, Strecken: wird das Bild auf die Größe des Bereiches gestreckt. |
| Vertikale Ausrichtung | Möglichkeit, das Bild an der oberen oder unteren Kante bzw. zentriert auszurichten. |
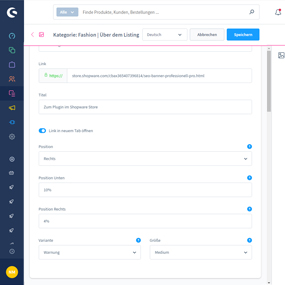
| Link | Hier können Sie eine URL angeben, auf die das Bild verlinken soll. |
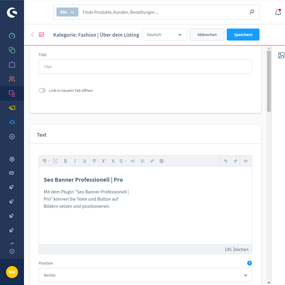
| Titel | Legen Sie hier einen Titel fest. Bei längerem Verbleiben mit der Mouse, wird der Titel dem Kunden dargestellt. |
| Link in neuem Tab öffnen | Soll der Link in einem extra Tab geöffnet werden? |
| Text | |
| Textfeld | Tragen Sie hier den Text ein, welcher über das Banner dargestellt werden soll |
| Position | Möglichkeit, den Text am oberen, unteren, linken oder rechten Rand bzw. zentriert auszurichten.. Einen Individuelle Position kann mit der Einstellung "Benutzer definiert" ebenso festgelegt werden. |
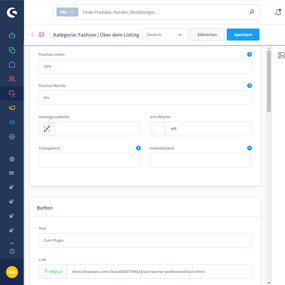
| Position Unten | Abstand nach unten. Die Einheit kann frei gewählt werden (z.B. px oder %) |
| Position Rechts | Abstand nach links. Die Einheit kann frei gewählt werden (z.B. px oder %) |
| Hintergrundfarbe | Hintergrundfarbe in dem der Text angezeigt wird. |
| Schriftfarbe | Legen Sie hier die Schriftfarbe fest |
| Transparenz | Definieren Sie die Durchsichtigkeit der Hintergrundfarbe des Textes zum Bild (z.B. 0.6), 0 = Hintergrundfarbe wird nicht angezeigt, 1 = Hintergrundfarbe wird deckend ausgegeben, 0.5 = Hintergrundfarbe ist zu 50% durchsichtig |
| Innenabstand | Definieren Sie den Abstand (padding) des Textes zum Container. Die Einheit kann frei gewählt werden (z.B. px oder %) Beispiel: 10px 20px 15px 5px (obern rechts unten links) |
| Button | |
| Text | Tragen Sie hier Wörter oder einen Text ein, verlinkt werden soll |
| Link | Hier können Sie eine URL angeben, auf die der Text verlinken soll. |
| Titel | Legen Sie hier einen Titel fest. Bei längerem Verbleiben mit der Mouse, wird der Titel dem Kunden dargestellt. |
| Link in neuem Tab öffnen | Soll der Link in einem extra Tab geöffnet werden? |
| Position | Möglichkeit, den Button am oberen, unteren, linken oder rechten Rand bzw. zentriert auszurichten. Einen Individuelle Position kann mit der Einstellung "Benutzer definiert" ebenso festgelegt werden. |
| Position Unten | Abstand nach unten. Die Einheit kann frei gewählt werden (z.B. px oder %) |
| Position Rechts | Abstand nach links. Die Einheit kann frei gewählt werden (z.B. px oder %) |
| Variante | Bestimmen Sie, wie der Button aussehen soll. |
| Größe | Bestimmen Sie, in welcher Größe der Button dargestellt werden soll. |
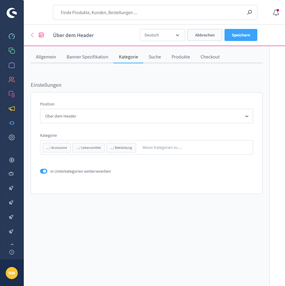
Einstellungen für die Kategorien
| Einstellungen | |
| Position | Wählen Sie aus 8 Positionsmöglichkeite eine aus:
|
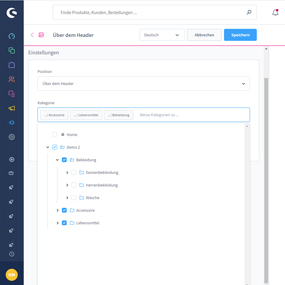
| Kategorie | Wählen Sie die Kategorien aus, bei dem das Banner angezeogt werden soll |
| In Unterkategorien weitervererben | Bei Aktivierung wird das Banner auch in allen Unterkategorin der gewälten Kategorien angezeigt. |
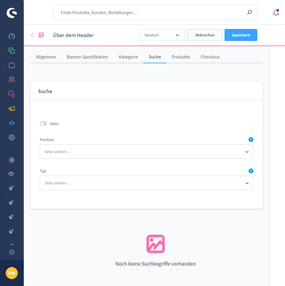
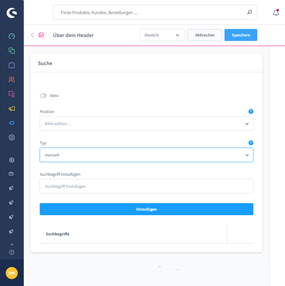
Einstellungen für die Suche
| Einstellungen | |
| Aktiv | Bei Aktivierung wird das Banner auch bei Suchergebnissen ausgegeben |
| Position | Bestimmen Sie, an welcher Stelle auf der Ergebnisseite der Suche das Banner angezeigt werden soll. Wählen Sie aus 6 Positionsmöglichkeite eine aus:
|
| Typ | Bestimmen Sie ob das Banner bei jedem Suchergebnis angezeigt werden soll (global) oder nur bei bestimmten Suchbegriffen (manuell). |
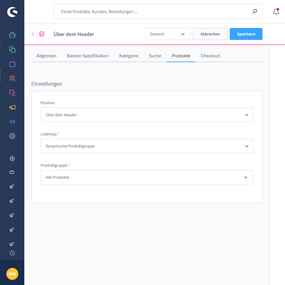
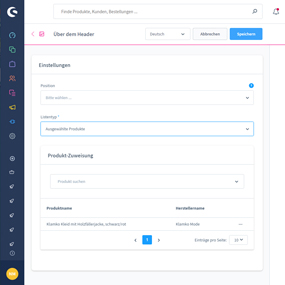
Einstellungen für die Produktdetailseite
| Einstellungen | |
| Position | Wählen Sie aus vier Positionsmöglichkeite eine aus (Über dem Header, Unter dem Header, Über dem Footer, Unter dem Footer) |
| Listentyp | Entscheiden Sie, wie Sie die Artikel für das Banner auswählen möchten. Über eine dynamische Produktgruppe oder über die manuelle Auswahl von Produkten |
| Produktgruppe | Bei Auswahl: "dynamischer Produktgruppe" - Wählen Sie hier eine dynamische Produktgruppe aus. Dynamische Produktgruppen legen Sie im Backend unter: Katalog > Dynamische Produktgruppen an. |
| Produktgruppe | Bei Auswahl: "Ausgewählte Produkte" - Wählen Sie hier manuell die Produkte aus. Nutzen Sie hierfür die Produktnummer oder den Namen des Produktes. |
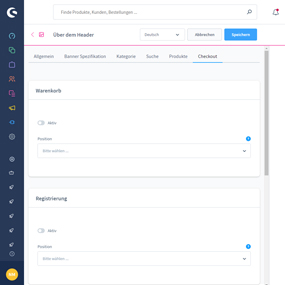
Einstellungen für den Checkout Bereich
| Warenkorb | |
| Aktiv | Bei Aktivierung wird das Banner im Warenkorb angezeigt |
| Position | Wählen Sie aus vier Positionsmöglichkeite eine aus (Über dem Header, Unter dem Header, Über dem Footer, Unter dem Footer) |
| Registrierung | |
| Aktiv | Bei Aktivierung wird das Banner auf der Registrierungsseite angezeigt |
| Position | Wählen Sie aus vier Positionsmöglichkeite eine aus (Über dem Header, Unter dem Header, Über dem Footer, Unter dem Footer) |
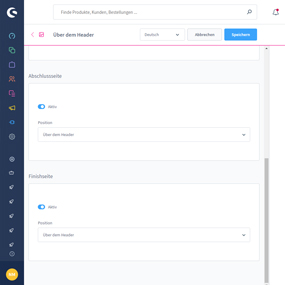
| Abschlussseite | |
| Aktiv | Bei Aktivierung wird das Banner auf der Abschlussseite angezeigt |
| Position | Wählen Sie aus vier Positionsmöglichkeite eine aus (Über dem Header, Unter dem Header, Über dem Footer, Unter dem Footer) |
| Finishseite | |
| Aktiv | Bei Aktivierung wird das Banner auf der Finishseite angezeigt |
| Position | Wählen Sie aus vier Positionsmöglichkeite eine aus (Über dem Header, Unter dem Header, Über dem Footer, Unter dem Footer) |