- 1 Installation
- 2 Theme Manager
- 3 Einstellungen im Theme Manager
- 3.1. Allgemeine Einstellungen
- 3.1.1 Schriftarten
- 3.1.2 Globaler Benachrichtigungstext
- 3.1.3 Sidebar Widget
- 3.1.4 Footer Info Widget
- 3.1.5 Webmaster-Tools HTML-Tag Code
- 3.1.6 DSGVO Datenschutz Erweiterungen
- 3.2. Farbeinstellungen
- 3.2.1 Hintergrund
- 3.3. Header Einstellungen
- 3.3.1 Top Bar
- 3.3.2 Logo Größe
- 3.3.3 Sticky Menü
- 3.3.4 Breadcrumb Erweitert
- 3.3.5 Scroll To Top Button
- 3.4. Kategorie Einstellungen
- 3.4.1 Allgemeine Einstellungen
- 3.4.2 Promotion Boxen in Sidebar
- 3.4.3 Filter in Sidebar
- 3.4.4 Artikelbild wechseln / zoomen
- 3.5. Detail Einstellungen
- 3.5.1 Infobox - Bitte wählen Sie eine Variante aus
- 3.5.2 Bewertungen in der Beschreibung
- 3.6. Footer Einstellungen
- 3.6.1 Footer Template
- 3.6.2 Icon Social Media
- 3.6.3 Einstellungen Zahlungsarten und Versandarten
- 3.6.4 Zahlungs- & Versandarten anzeigen
- 3.7. Checkout Einstellungen
- 3.7.1 Offcanvas Warenkorb
- 3.7.2 Variantenanzeige
- 4 Neue Elemente in der Einkaufswelt
- 4.1 Banner-Zoom
- 4.2 CSS Klassen für Textfelder
- 5 Zusätzliche Einstellungen im Kategorie Modul
- 6 Aufbau der Startseite
Installation
Sie können das Plugin hier über den Shopware Community Store erwerben. Das Plugin wird wie ein ganz gewöhnliches Plugin installiert. Sollten Sie zum ersten Mal ein Plugin installieren, finden Sie unter dem folgenden Link eine Anleitung zur Installation von Plugins:
Nach der Installation des Plugins öffnet sich die Konfigurationsmaske des Plugins.
Theme Manager
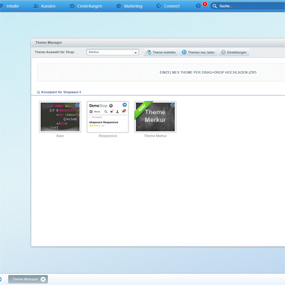
Nach der erfolgreichen Installation des Plugins öffnen Sie bitte den Themen Manager.
Wählen Sie das Theme Merkur aus und klicken Sie unten rechts auf "Theme konfigurieren".
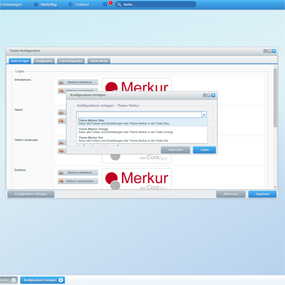
Klicken Sie nun in diesem Fenster unten auf "Konfigurations-Vorlagen". Im darauf folgenden Fenster wählen Sie sich eine Merkur Farbvorlagen aus und klicken auf laden und anschließend auf speichern.
Jetzt klicken Sie noch auf "Theme zuweisen" löschen den Cache und kompilieren das Themes neu - Fertig.
Einstellungen im Theme Manager
Im Theme Manager können Sie, wie gewohnt, Ihre Einstellung zum Aussehen Ihres Shops gestalten. Zu den Standard Tabs von Shopware ist ein weiterer mit dem Namen "Theme Merkur" hinzugekommen. Hier können Sie nicht nur Farben und Schriften verändern, sondern auch Globale Einstellungen treffen, HTML-Tag Code für diverse Programme hinterlegen, Plugins aktivieren & deaktivieren sowie diverse Icons hinzufügen. Alle Einstellungen sind übersichtlich in weiteren Taps gegliedert. Durch diese Untergliederung wird deutlich wo die Veränderung stattfindet.
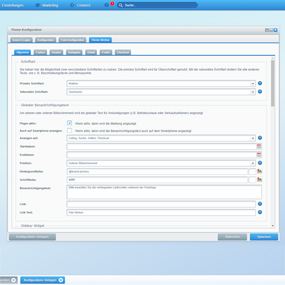
Allgemeine Einstellungen
Im Theme unter den Tap: "Theme Merkur > Allgemein" können Sie grundlegende Einstellungen oder auch Benachrichtigungen bzw. Informationen einstellen und hinterlegen. Hier können Sie die Schriftart ändern, einen globaler Benachrichtigung ankündigen, mit den Sidebar Widget interessanten Fakten zu Ihrem Shop anzeigen lassen, über die Footer Info Widget Funktion ihre Telefonnummer einblenden, Ihre Seite mit Hilfe von den Webmaster-Tools überwachen lassen und die wichtigen Datenschutz Hinweise an den entsprechenden Stellen einblenden.
Schriftart
Sie haben hier die Möglichkeit zwei verschiedene Schriftarten zu nutzen. Die primäre Schriftart wird für Überschriften genutzt. Mit der sekundäre Schriftart ändern Sie alle anderen Texte, wie z. B. Beschreibungstexte und Menüpunkte.
| Primäre Schriftart | Legen Sie hier die Schriftart fest, welche unter anderem für Headlines genommen wird |
| Sekundäre Schriftart | Legen Sie hier die Schriftart fest, welche für Beschreibungen genommen werden soll |
Wählen Sie zwischen den folgenden 16 Schriftarten Ihre primäre sowie sekundäre Schriftart aus:
- Arima Madurai - Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
- Cormorant Infant- Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
- Dancing Script- Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
- Frank Ruhl Libre- Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
- IBM Plex Mono - Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
- Kalam - Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
- Lemonada - Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
- Lobster Two - Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
- Maitree - Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
- Orbitron - Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
- Open Sans - Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
- Quicksand - Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
- Source Code Pro - Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
- Teko - Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
- Tillana - Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
- Yantramanav - Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
Globaler Benachrichtigungstext
Am oberen oder unteren Bildschirmrand wird ein globaler Text für Ankündigungen (z.B. Betriebsurlaub oder Verkaufsaktionen) angezeigt.
| Plugin aktiv | Wenn aktiv, dann wird die Meldung angezeigt |
| Auch auf Smartphone anzeigen | Wenn aktiv, dann wird der Benachrichtigungstext auch auf dem Smartphone angezeigt |
| Anzeigen auf | Auf welchen Seiten soll der Benachrichtigungstext angezeigt werden (Mehrfachauswahlt möglich) |
| Startdatum | Legen Sie bei Bedarf ein Startdatum für die Anzeige fest |
| Enddatum | Legen Sie bei Bedarf ein Enddatum für die Anzeige fest |
| Position | Wählen Sie die Position der Benachrichtigung (oben oder unten) |
| Schriftfarbe | Legen Sie die Schriftfarbe fest |
| Hintergrundfarbe | Legen Sie die Hintergrundfarbe fest |
| Benachrichtigungstext | Schreiben Sie Ihre Nachricht in das Feld |
| Link | Geben Sie einen Link zu z. B. einer Infoseite an |
| Link Text | Text des Buttons, auf welchem der Kundeklicken muss, um den Link aufzurufen. Der Link funktioniert nur, wenn das Feld "Link ausgefüllt ist" |
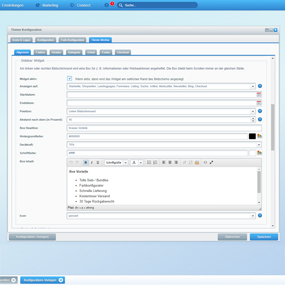
Sidebar Widget
Am linken oder rechten Bildschirmrand wird eine Box für z. B. Informationen oder Werbeaktionen angeheftet. Die Box bleibt beim Scrollen immer an der gleichen Stelle.
| Widget aktiv | Wenn aktiv, dann wird das Widget am seitlichen Rand des Bildschirms angezeigt |
| Anzeigen auf | Auf welchen Seiten soll das Widget angezeigt werden (Mehrfachauswahlt möglich) |
| Startdatum | Legen Sie bei Bedarf ein Startdatum für die Anzeige fest |
| Enddatum | Legen Sie bei Bedarf ein Enddatum für die Anzeige fest |
| Position | Wählen Sie die Position der Benachrichtigung (links oder rechts) |
| Abstand nach oben | Wie groß soll der Abstand zum oberen Bildschirmrand sein (Angabe in Prozent) |
| Box Headline | Was soll im permanent sichtbaren Bereich stehen |
| Hintergrundfarbe | Bestimmen Sie die Hintergrundfarbe |
| Deckkraft | Bestimmen Sie die Deckkraft der Hintergrundfarbe |
| Schriftfarbe | Bestimmen Sie die Schriftfarbe |
| Boxinhalt | Was soll im eingeblendten Bereich stehen |
| Icon | Wählen Sie ein Icon |
Wählen Sie zwischen den folgenden Icons das für Sie passende aus:
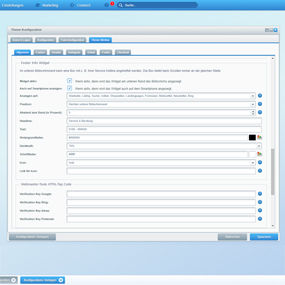
Footer Info Widget
Im unteren Bildschirmrand kann eine Box mit z. B. Ihrer Service Hotline angeheftet werden. Die Box bleibt beim Scrollen immer an der gleichen Stelle.
| Widget aktiv | Wenn aktiv, dann wird das Widget am unteren Rand des Bildschirms angezeigt |
| Auch auf Smartphone anzeigen | Wenn aktiv, dann wird das Widget auch auf dem Smartphone angezeigt |
| Anzeigen auf | Auf welchen Seiten soll das Widget angezeigt werden (Mehrfachauswahlt möglich) |
| Abstand zum Rand (in Prozent) | Wie groß soll der Abstand zum rechten bzw. linken Bildschirmrand sein (Angabe in Prozent) |
| Headline | Bestimmen Sie eine Headline |
| Text | Bestimmen Sie einen Text |
| Hintergrundfarbe | Bestimmen Sie eine Hintergrundfareb |
| Deckkraft | Bestimmen Sie die Deckkraft der Hintergrundfarbe |
| Schriftfarbe | Bestimmen Sie die Schriftfarbe |
| Icon | Wählen Sie ein Icon |
| Link für Icon | Wird hier ein Link eingetragen, ist das Icon verlinkt |
Wählen Sie zwischen den folgenden Icons das für Sie passende aus:
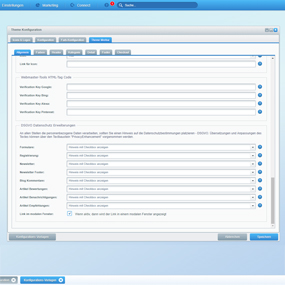
Webmaster-Tools HTML-Tag Code
Behalten Sie mit diversen Tool von Google, Alexa, Bing oder Pinterest Ihre Webseite im Blick.
| Verification Key Google | Google Webmaster-Tools HTML-Tag Code |
| Verification Key Bing | Bing Webmaster-Tools HTML-Tag Code |
| Verification Key Alexa | Alexa Webmaster-Tools HTML-Tag Code |
| Verification Key Pinterest | Pinterest Webmaster-Tools HTML-Tag Code |
DSGVO Datenschutz Erweiterungen
An allen Stellen die personenbezogene Daten verarbeiten, sollten Sie einen Hinweis auf die Datenschutzbestimmungen platzieren - DSGVO. Übersetzungen und Anpassungen des Textes können über den Textbaustein "PrivacyEnhancement" vorgenommen werden.
| Formulare | Wie soll der Hinweis in den Formularen angezeigt werden |
| Registrierung | Wie soll der Hinweis bei der Registrierung angezeigt werden |
| Newsletter | Wie soll der Hinweis beim Newsletter angezeigt werden |
| Newsletter Footer | Wie soll der Hinweis beim Newsletter Footer angezeigt werden |
| Blog Kommentare | Wie soll der Hinweis beim Blog Kommentar angezeigt werden |
| Artikel Bewertungen | Wie soll der Hinweis bei den Artikel Bewertungen angezeigt werden |
| Artikel Benachrichtigungen | Wie soll der Hinweis bei den Artikel Benachrichtigungen angezeigt werden |
| Artikel Empfehlungen | Wie soll der Hinweis bei den Artikel Empfehlungen angezeigt werden |
| Link im modalen Fenster | Wenn aktiv, dann wird der Link in einem modalen Fenster angezeigt |
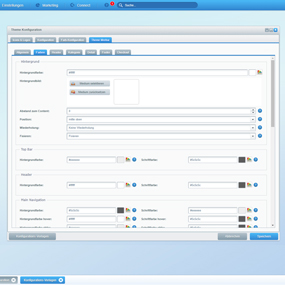
Farbeinstellungen
Bereits in den Standard Einstellungen des Themes können Sie einige Veränderungen am Template vornehmen. Mit dem Tap:" Theme Merkur > Farben" erweitern sich Ihre Möglichkeiten um ein vielfaches, zudem haben Sie hier die Möglichkeit ein Hintergrundbild einzufügen. Sie haben die Möglichkeit Einstellungen in der Top Bar, im Header, in der Main Navigation, für die Filter und Sortierung, den Tabs, den Primary Button, den Checkout und den Footer vornehmen.
Hintergrund
Bestimmen Sie hier die Farbe und/oder das Hintergrundbild, welches verwendet werden soll.
| Hintergrundfarbe | Wählen Sie die Hintergrundfarbe |
| Hintergrundbild | Wählen Sie das Hintergrundbild aus dem Medienmanager aus |
| Abstand zum Content | Wie groß soll der Abstand von Hintergrundbild und Content sein. Angaben in Pixel (nur verwenden wenn Sie ein Hintergrundbild verwenden) |
| Position | Legen Sie die Position des Hintergrundbildes fest |
| Wiederholung | Legen Sie fest, ob ein Hintergrundbild über die gesamte Breite und/oder Höhe wiederholt werden soll |
| Fixieren | Soll das Hintergrundbild fixiert werden oder mitscrollen |
Header Einstellungen
Gestalten Sie unter den Tap: "Theme Merkur > Header" Ihren Header mit individuellen Einstellungen und erweitern Sie ihn mit den enthaltenen Plugins. Folgende Funktionen und Plugins sind hier untergebracht: die Top Bar, die Logo Größe, das Sticky Menü, die Breadcrumb Erweitert und der Scroll To Top Button.
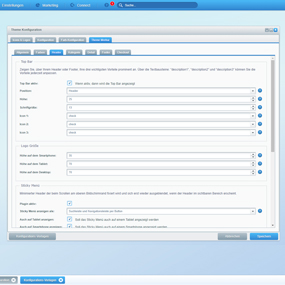
Top Bar
Zeigen Sie, über Ihrem Header oder Footer, Ihre drei wichtigsten Vorteile prominent an. Über die Textbausteine: "description1", "description2" und "description3" können Sie die Vorteile jederzeit anpassen.
| Top Bar aktiv | Wenn aktiv, dann wird die Top Bar angezeigt |
| Position | Soll die Top Bar über dem Header oder über dem Newsletter im Footer angezeigt werden |
| Höhe | Bestimmen Sie die Höhe der Top Bar. Angaben in Pixel. |
| Schriftgröße | Bestimmen Sie die Schriftgröße. Angaben in Pixel |
| Icon | Wählen Sie die Icons vor den Texten aus |
Wählen Sie zwischen den folgenden Icons das für Sie passende aus:
Logo Größe
Stellen Sie für jedes Endgerät individuell die Größe Ihres hinterlegten Logos ein.
| Höhe auf dem Smartphone | Bestimmen Sie die Höhe des Logos auf dem Smartphone |
| Höhe auf dem Tablet | Bestimmen Sie die Höhe des Logos auf dem Tablet |
| Höhe auf dem Desktop | Bestimmen Sie die Höhe des Logos auf dem Desktop |
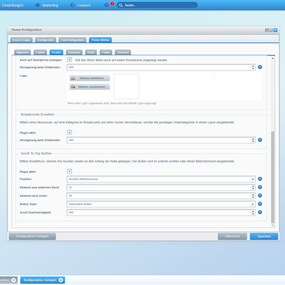
Sticky Menü
Minimierter Header der beim Scrollen am oberen Bildschirmrand fixiert wird und sich erst wieder ausgeblendet, wenn der Header im sichtbaren Bereich erscheint.
| Plugin aktive | Wenn aktiv, dann wird das Sticky Menü angezeigt |
| Sticky Menü anzeigen als | Wählen Sie aus vier unterscheidlichen Darstellungsarten eine aus |
| Auch auf Tablet anzeigen | Soll das Sticky Menü auch auf einem Tablet angezeigt werden |
| Auch auf Smartphone anzeigen | Soll das Sticky Menü auch auf einem Smartphone angezeigt werdenn |
| Verzögerung beim Einblenden | Wie schnell soll das Sticky Menü eingeblendet werden? Angaben in Millisekunden |
| Logo | Hier können Sie ein abwechendes Logo hochladen. Bleibt das Feld leer, wird das Smartphone Logo verwendet |
Breadcrumb Erweitert
Mittels eines Mouseover, auf eine Kategorie im Breadcrumb und einer kurzen Verweildauer, werden die jeweiligen Unterkategorien in einem Layer eingeblendet.
| Plugin aktive | Wenn aktiv, dann wird das Sticky Menü angezeigt |
| Verzögerung beim Einblenden | Wie schnell soll das Sticky Menü eingeblendet werden? Angaben in Millisekunden |
Scroll To Top Button
Mittels Knopfdruck, können Ihre Kunden in Sekundenschnelle wieder an den Anfang der Seite gelangen. Der Button wird im unteren rechten Bildschirmrand eingeblendet.
| Plugin aktive | Wenn aktiv, dann wird das Sticky Menü angezeigt |
| Position | Wählen Sie die Position des Buttons |
| Abstand zum seitlichen Rand | Wie groß soll der Abstand zum seitlichen Bildschirmrand sein? Angaben in Pixel |
| Abstand nach unten | Wie groß soll der Abstand zum unteren Bildschirmrand sein? Angaben in Pixel |
| Button style | Bestimmen Sie das Aussehen des Buttons |
| Scroll Geschwindigkeit | Mit welcher Geschwindigkeit soll nach oben gescrollt werden. Angaben in Millisekunden. |
Kategorien Einstellungen
Im Tap: "Theme Merkur > Kategorien" können diverse allgemeine Einstellungen, wie z. B. Position der Kategorietexte und Banner festgelegt werden. Zwei Promotion Boxen über und unter der Sidebar individuell mit Texten oder Bannern zu füllen. Bestimmen Sie die Darstellung der Filter auf der linken Seite und entscheiden Sie, wie die Artikelbilder animiert werden sollen.
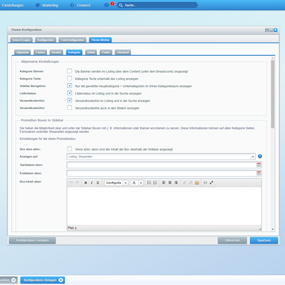
Allgemeine Einstellungen
Hier können Sie weitere grundlegende Einstellungen für die Ansicht in den Kategorien einstellen.
| Kategorie Banner | Die Banner werden im Listing über dem Content (unter dem Breadcrumb) angezeigt |
| Kategorie Text | Kategorie Texte unterhalb des Listing anzeigen |
| Sidebar Navigation | Nur die gewählte Hauptkategorie + Unterkategorien im linken Kategoriebaum anzeigen |
| Lieferstatus | Lieferstatus im Listing und in der Suche anzeigen |
| Versandkostenfrei | Versandkostenfrei im Listing und in der Suche anzeigen |
| Versandkostenfrei | Versandkostenfrei auch in den Slidern anzeigen |
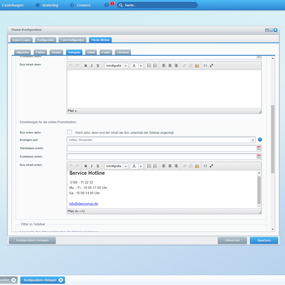
Promotion Boxen in Sidebar
Sie haben die Möglichkeit über und unter der Sidebar Boxen mit z. B. Informationen oder Banner erscheinen zu lassen. Diese Informationen können auf allen Kategorie Seiten, Formularen und/oder Shopseiten angezeigt werden.
| Box aktiv | Wenn aktiv, dann wird der Inhalt der Box oberhalb bzw. unterhalb der Sidebar angezeigt |
| Anzeigen auf | Auf welchen Seiten soll das Widget angezeigt werden (Mehrfachauswahlt möglich) |
| Startdatum | Legen Sie bei Bedarf ein Startdatum für die Anzeige fest |
| Enddatum | Legen Sie bei Bedarf ein Enddatum für die Anzeige fest |
| Box Inhalt | Hinterlegen Sie hier Informationen und/oder Bilder. |
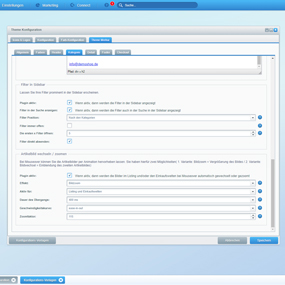
Filter in Sidebar
Lassen Sie Ihre Filter prominent in der Sidebar erscheinen.
| Plugin aktive | Wenn aktiv, dann werden die Filter in der Sidebar angezeigt |
| Filter in der Suche anzeigen | Wenn aktiv, dann werden die Filter auch in der Suche in der Sidebar angezeigt |
| Filter Position | An welcher Position sollen die Filter angezeigt werden. |
| Filter immer offen | Wenn aktiv, werden alle Filter offen angezeigt |
| Die ersten x Filter öffnen | Nur die ersten x filter öffenen. Die anderen Filter bleiben geschlossen. |
| Filter direkt absenden | Sofort nach Aktivierung einer Filteroption werden die entsprechenden Artikel angezeigt |
Artikelbild wechseln / zoomen
Bei Mouseover können Sie die Artikelbilder per Animation hervorheben lassen. Sie haben hierfür zwei Möglichkeiten( 1. Variante: Bildzoom = Vergrößerung des Bildes / 2. Variante: Bildwechsel = Einblendung des zweiten Artikelbildes)
| Plugin aktive | Wenn aktiv, dann werden die Bilder im Listing und/oder den Einkaufswelten bei Mouseover automatisch gewechselt oder gezoomt |
| Effekt | Welche Animation soll genutzt werden |
| Aktiv für | Auf welchen Seiten soll der Effekt genutzt werden |
| Dauer des Übergangs | Wie lange soll der Übergang dauern |
| Geschwindigkeitskurve | Bestimmen Sie die Geschwindigkeitskurve des Übergangs |
| Zoomfaktor | Um wie viel Prozent soll das Artikelbild vergrößert werden > min 100 / max 150 (nur für Bildzoom) |
Detail Einstellungen
Die Einstellungen der Detailseite finden Sie unter: "Theme Merkur > Detail". Hier können Sie den hilfreichen Hinweistext für Ihre Kunden ausgebe "Bitte wählen Sie eine Variante aus". Des Weiteren können Sie direkt neben der Beschreibung aktuelle Bewertungen darstellen lassen.
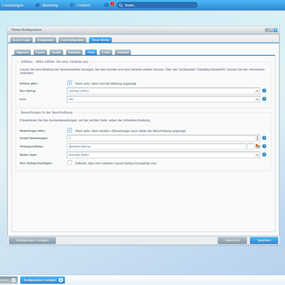
Infobox - Bitte wählen Sie eine Variante aus
Lassen Sie eine Meldung bei Variantenartikel anzeigen, bei dem Kunden erst eine Variante wählen müssen. Über den Textbaustein "DetailBuyVariantInfo" können Sie den Hinweistext verändern.
| Infobox aktive | Wenn aktiv, dann wird die Meldung angezeigt |
| Box Styling | Wie soll die Box dargestellt werden (Auswahl der Shopware Standardmeldungen) |
| Icon | Welches Icon soll vor dem Text angezeigt werden |
Wählen Sie zwischen den folgenden Icons das für Sie passende aus:
Bewertungen in der Beschreibung
Präsentieren Sie Ihre Kundenbewertungen, auf der rechten Seite, neben der Artikelbeschreibung.
| Bewertung aktive | Wenn aktiv, dann werden Bewertungen auch neben der Beschreibung angezeigt |
| Anzahl der Bewertungen | Wie viele Bewertungen sollen neben der Beschreibung angezeigt werden |
| Hintergundfarbe | Bestimmen Sie die Hintergrundfarbe der Bewertungen |
| Button style | Wie soll der Button dargestellt werden |
| Kein Styling hinzufügen | Definiert, dass kein weiteres Layout-Styling hinzugefügt wird. |
Footer Einstellungen
Im Tap: "Theme Merkur > Footer " haben Sie erstmals die Möglichkeit Ihren Footer auf vier Zeilen mit unterschiedlichen Spalte Layouts zu vergrößern. Mittels Textbausteine können Sie diese komfortabel befüllen. Sie haben die Möglichkeit Ihre Social Media Kanäle mit ihrem Shop zu verbinden und die angebotenen Zahlungs- und Versandarten prominent zu platzieren.
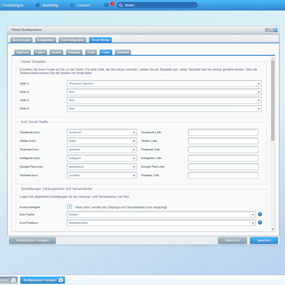
Footer Template
Erweitern Sie Ihren Footer auf bis zu vier Zeilen. Für jede Zeile, die Sie nutzen möchten, wählen Sie ein Template aus. Jedes Template darf nur einmal gewählt werden. Über die Textbausteine können Sie die Spalten mit Inhalt füllen.
| Zeile | Wählen Sie das Spaltenlayout aus |
Icon Social Media
Sie haben die Möglichkeit im Footer Social Media Icons zu hinterlegen und diese mit Ihrem Account zu verlinken. Sobald ein Link im entsprechenden Feld hinterlegt ist, wird das gewählte Icon angezeigt.
| Social Media | Wählen Sie ein Social Media Icon aus |
| Social Media Link | Hinterlegen Sie den link zu Ihrem Social Media Account |
Wählen Sie zwischen den folgenden Icons das für Sie passende aus:
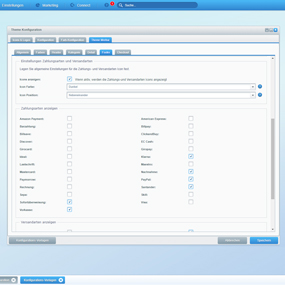
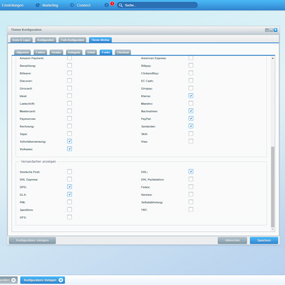
Einstellungen Zahlungsarten und Versandarten
Legen Sie die allgemeine Einstellungen für die Zahlungs- und Versandarten Icon fest. Hier entscheiden Sie ebenfalls, ob die Icons überhaupt angezeigt werden.
| Icons anzeigen | Wenn aktiv, werden die Zahlungs-und Versandarten Icons angezeigt |
| Icon Farbe | Bestimmen Sie die Farbvorlage der Icons |
| Icon Position | Wie sollen die Icons der Zahlungs- und Versandarten angezeigt werden (Nebeneinander oder Untereinander) |
Zahlungsarten und Versandarten anzeigen
Aktivieren Sie die Zahlungs- und Versandarten, welche Sie im Shop anbieten. Sie werden alphabetisch im Footer angezeigt
Checkout Einstellungen
Für den Checkout können sie ein werbewirksames Banner im eingeschalteten Offcanvas Warenkorb hinterlegen. Diese Funktion finden Sie im Tap: "Theme Merkur > Checkout"
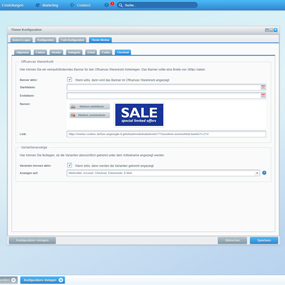
Offcanvas Warenkorb
Hier können Sie ein verkaufsförderndes Banner für den Offcanvas Warenkorb hinterlegen. Das Banner sollte eine Breite von 380px haben.
| Banner anzeigen | Wenn aktiv, dann wird das Banner im Offcanvas Warenkorb angezeigt |
| Startdatum | Legen Sie bei Bedarf ein Startdatum für die Anzeige fest |
| Enddatum | Legen Sie bei Bedarf ein Enddatum für die Anzeige fest |
| Banner | Wählen Sie das Banner aus dem Medienmanager aus |
| Link | Hinterlegen Sie einen Link, zudem die Kunden über das Bannner gelangen können. |
Variantenanzeige
Hier können Sie festlegen, ob die Varianten übersichtlich getrennt unter dem Artikelname angezeigt werden.
| Varianten trennen aktiv | Wenn aktiv, dann werden die Varianten getrennt angezeigt |
| Anzeigen auf | Auf welchen Seiten sollen die Varianten getrennt werden (Mehrfachauswahl möglich) |
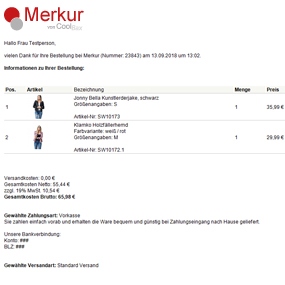
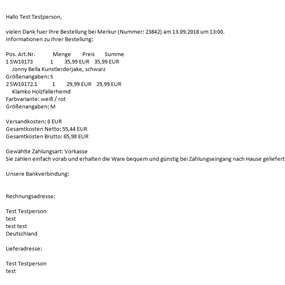
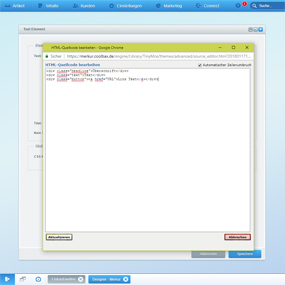
Um die Darstellung der Varianten auch in den E-Mail´s und den Dokumenten zu erzeugen, müssen Sie die entsprechenden Einstellungen im Theme setzen und die nachfolgenden Codes einfügen. Fügen Sie die nachfolgenden Anweisungen am Ende der foreach-Schleife bei den Positionsangaben ein.
Für die HTML E-Mail´s verwenden Sie bitte folgenden Code:
{if $details.articleConfigurator}
{foreach $details.articleConfigurator as $config}
<div>{$config.configuratorGroup}: {$config.configuratorOption}</div>
{/foreach}
{/if}
Für den Plaintext in den E-Mail´s verwenden Sie bitte folgenden Code:
{if $details.articleConfigurator}
{foreach $details.articleConfigurator as $config}
{$config.configuratorGroup}: {$config.configuratorOption}
{/foreach}
{/if}
Für die Dokumente verwenden Sie bitte folgenden Code:
{if $position.articleConfigurator}
{foreach $position.articleConfigurator as $config}
<div>{$config.configuratorGroup}: {$config.configuratorOption}/</div>
{/foreach}
{/if}
Neues Element in der Einkaufswelt
Mit der Installation des Theme Merkur werden die Einkaufswelt um das Einkaufswelten Element "Banner-Zoom" erweitert. Des Weiteren erhalten Sie neue Formatierungsmöglichkeiten der Standard Text-Elemente mittels CSS-Klassen.
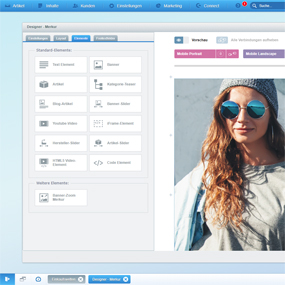
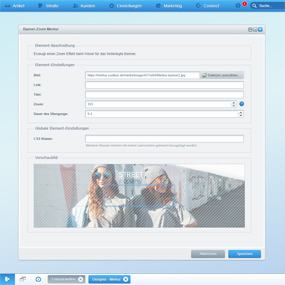
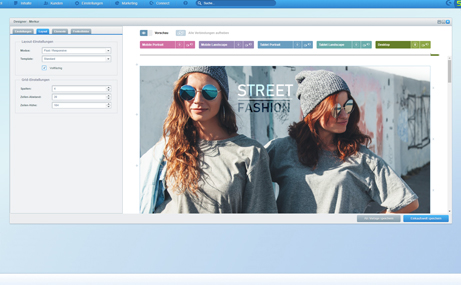
Banner-Zoom
Das neue Bannerelement für die Einkaufswelt nennt sich "Banner-Zoom" und befindet sich im Tap "Elemente" unter "Weitere Elementen". Es vergrößert das Bild bei MouseHover. Sie können für jedes einzelne Banner individuell bestimmen um wie viel es sich vergrößern soll und wie lange der Übergang dauert.
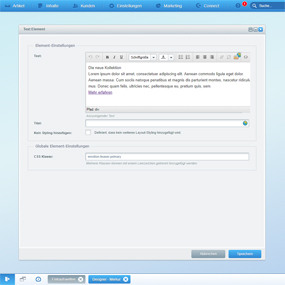
CSS Klassen für Textfelder
Für das speziell formatierte Textelement (auf der Startseite des Merkur Shops) wurden eigene CSS-Klassen erstellt und verwendet. Möchten Sie diese Darstellung ebenfalls nutzen, müssen Sie ein "Text Element" verwenden und eine der beiden CSS-Klassen in "Globale Element-Einstellungen > CSS Klassen" hinterlegen:
- emotion-teaser-primary
- emotion-teaser-secondary
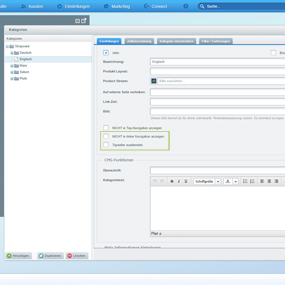
Zusätzliche Einstellungen im Kategorie Modul
Zwei zusätzliche Einstellungen sind im Kategorie Modul von Shopware hinzugekommen. Sie können jetzt einzeln und individuell einstellen, ob die Kategorie in der linke Navigation und/oder die Topseller angezeigt werden soll oder nicht.
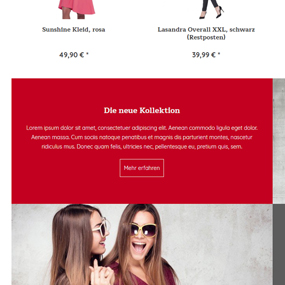
Aufbau der Startseite
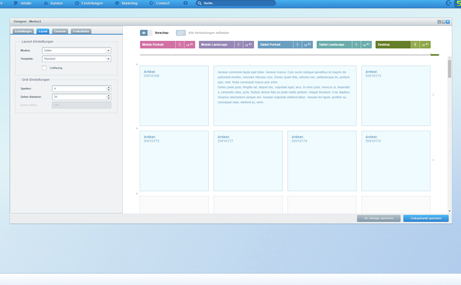
Natürlich können Sie Ihre Startseite so gestalten wie Sie möchten. Wir zeigen Ihnen hier nur ein Bespiel wie die Startseite im Merkur aufgebaut ist. Sie besteht aus drei Einkaufswelten. In der Ersten befindet sich das neue Element Banner-Zoom. Setzten Sie unter den Tap "Layout" den Haken bei "Vollflächig".
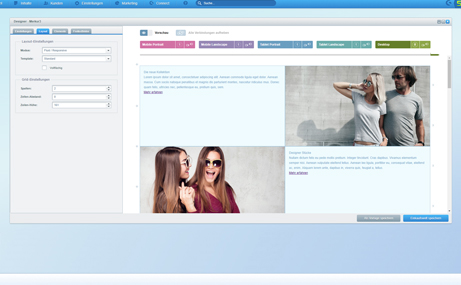
Die zweite nachfolgende Einkaufswelt beinhaltet Text und Artikel Elemente.
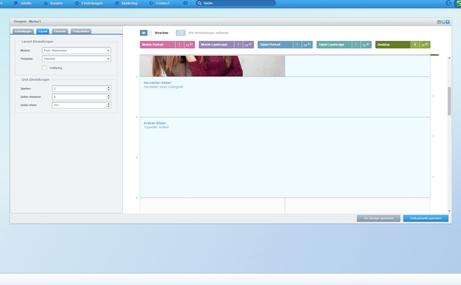
Die dritte und letzte Einkaufswelt beinhaltet zwei Text-Elemente mit den neuen CSS-Klassen,den Banner-Zoom sowie einen Hersteller-Slider und einen Artikel-Slider. Wichtig hierbei ist, dass Sie den Modus auf "Fluid / Responsive" stellen, die Spalten auf "2"setzen und einen Zeilen-Absatnd von "0" nehmen