Fonts einbinden
Allgemeine Informationen
Sie haben in Ihrem Theme die Möglichkeit zwei unterschiedliche Schriften einzubinden. Hierzu gehen Sie in die Theme Einstellung unter: Allgemein > Typografie. Die Einbindung der Schriften kann auf zwei unterschiedlichen Methoden, remote und lokal (empfohlen), erfolgen. Diese werden nachfolgend mit den Google Fonts erklärt.
Infos zum Update auf die Pro Version 2.1.4 und Cloud 1.0.8
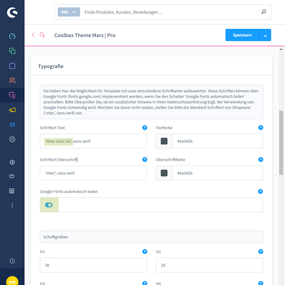
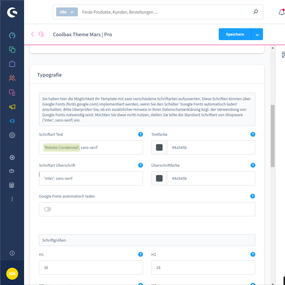
Mit dem Update auf die Pro Version 2.1.4 bzw. Cloud Version 1.0.8 haben Sie die Möglichkeit Schriften lokal oder remote einzubinden. Beachten Sie unbedingt, dass Sie nach dem Update in die Theme Einstellungen gehen müssen und in das Feld "Schriftart Text" und "Schriftart Überschrift" unbedingt folgenden Eintrag hinzufügen und abspeichern:
'Inter', sans-serif
Danach können Sie eine andere Schriftart mit Hilfe der beiden Methoden einbinden. Die Schrift "Inter" ist die Standard Schriftart von Shopware
Fonts per remote vom Google Server laden
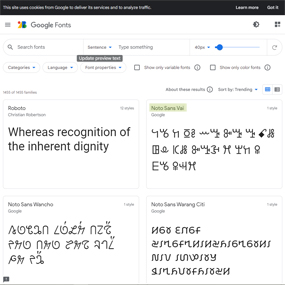
Die einfachste und schnellste Methode ist die Einbindung der Schriften per remote. Hierzu laden Sie die Schriften direkt von den Google Servern. Gehen Sie hierzu auf die Seite von Google Fonts und wählen dort eine entsprechende Schrift aus:
Wählen Sie z.B. die Schriftart mit dem Namen "Noto Sans Vai". Kopieren Sie sich den vollständigen Namen und gehen in die Theme Einstellungen: Allgemein > Typografie. Dort fügen Sie ihn anstelle der derzeitigen Schrift ein. In unserem Fall wäre es "Inter".
Damit die Schrift von dem Google Server geladen werden kann, muss die Einstellung "Google Fonts automatisch laden" auf aktiv gesetzt werden.
Fonts lokal vom eigenen Server laden
Die unabhängigste Methode ist die Einbindung einer Schrift auf ihrem eigenen Server. Somit sind Sie unabhängig von Google. Ihre Schrift wird immer geladen, egal ob Google die Schrift von dem Google Server entfernt oder dieser gerade nicht erreichbar ist. Diese Methode wird daher empfohlen.
Schriften suchen und herunterladen
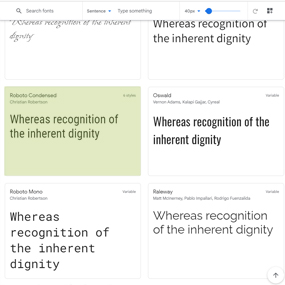
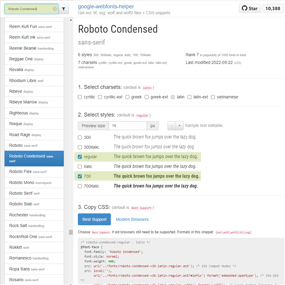
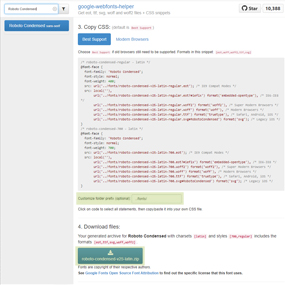
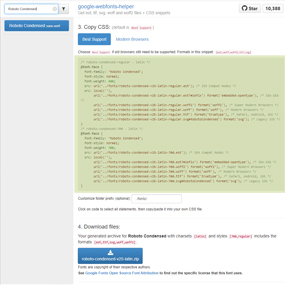
Wir verwenden für unser Beispiel die Schriftart "Roboto Condensed" von der Google Fonts Seite. Um die Schriftarten herunterzuladen, empfehlen wir den kostenfreien Dienst von google-webfonts-helper. Suchen Sie hier nach der Schrift und klicken diese an. Sie können für die Suche die linke Navigationsleiste oder das Suchfeld verwenden.
Auf der Seite haben Sie unter dem Punkt 2 "Select styles:" die Möglichkeit die Strichstärken zu wählen. Hier können Sie z.B. "regular" für die normale Strichstärke und "700" für bold verwenden. Weitere Strichstärken sind selbstverständlich möglich.
Unter Punkt 3 "Copy CSS" können Sie die Einstellung Customize folder prefix (optional)- Einstellung "../fonts/" so übernehmen. Anschließend klicken Sie nur noch auf den Button bei Punkt 4 "Download files", um die Schrift auf ihren Rechner zu laden.
Upload auf FTP und Einbindung
Entpacken Sie die gerade heruntergeladenen Schriftart und Laden diese über ihren FTP in folgendes Verzeichnis hoch: public/fonts/
Anschließend müssen Sie eine CSS-Datei erstellen. Benennen Sie die Datei wie folgt: fonts.css
Auf der Seite google-webfonts-helper unter Punkt 3 "Copy CSS" finden Sie die Anweisungen, welche Sie in die CSS Datei kopieren müssen. Laden Sie anschließend die Datei in folgendes Verzeichnis hoch: public/css/
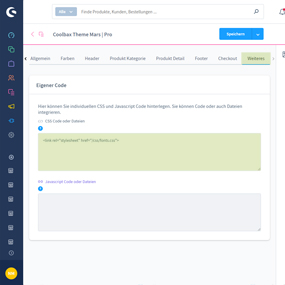
Gehen Sie jetzt in die Theme Einstellungen und wechseln in den Tab: Weiteres > CSS Code oder Dateien und tragen in dieses Feld den Pfad zu ihrer angelegten CSS-Datei ein.
<link rel="stylesheet" href="/css/fonts.css">
Wechseln Sie anschließend in den Tab: Allgemein > Typografie und tragen in die Felder "Schriftart Text" und/oder "Schriftart Überschrift" die neue Schriftart ein.