- 1 Installation
- 2 Plugin Einstellungen
- 3 Theme ableiten und zuweisen
- 4 Einstellungen im Theme Manager
- 4.1. Allgemeine Einstellungen
- 4.1.1 Layout
- 4.1.2 Formular
- 4.1.3 Tabellen
- 4.1.4 Seitliche Information Box
- 4.1.5 Webmaster-Tools HTML-Tag Code
- 4.2. Typographie & Farben
- 4.2.1 Typographie
- 4.3. Logos
- 4.4. Hintergrund Bilder
- 4.5. Header Einstellungen
- 4.5.1 Globale Benachrichtigung
- 4.5.2 Top Bar USP-Leiste
- 4.5.3 Top Bar Service-Leiste
- 4.5.4 Header
- 4.5.5 Main Navigation
- 4.5.6 Sticky Menü
- 4.5.7 Breadcrumb Erweitert
- 4.6. Footer Einstellungen
- 4.6.1 Footer USP-Leiste
- 4.6.2 Newsletter
- 4.6.3 Social Media
- 4.6.4 Zahlungsarten und Versandarten
- 4.6.5 Footer Template
- 4.6.6 Footer Hinweis
- 4.6.7 Information Box
- 4.7. Kategorie Einstellungen
- 4.7.1 Allgemeine Einstellungen
- 4.7.2 Produkt Box
- 4.7.3 Produktbild wechseln / zoomen
- 4.7.4 Sidebar Navigation
- 4.7.5 Filter in Sidebar
- 4.7.6 Pagination und Sortierung
- 4.7.3 Sidebar Kontakt Box
- 4.6.3 Quickview
- 4.7. Detail Einstellungen
- 4.7.1 Allgemeine Einstellungen
- 4.7.2 Galerie
- 4.7.3 Tabs
- 4.7.4 Detail USP-Leiste
- 4.7.5 Bewertungen in der Beschreibung
- 4.7.6 Warenkorb Button fixieren
- 4.8. Checkout Einstellungen
- 4.8.1 Offcanvas Warenkorb
- 4.8.2 Warenkorb Footer und Sidebar
- 4.9. Weiteres
- 4.9.1 Eigener Code
- 4.9.2 Veraltete Felder
- 5 Einstellungen in den Kategorien
- 6 Einstellungen in den Produkten
- 7 Erlebniswelten Komponenten
- 7.1. Block-Kategorie: Coolbax Theme
- 7.1.1 Bild Zoom
- 7.1.2 Bild Teaser
- 7.1.3 Bild Message
- 7.1.4 Bild Overlay
- 7.1.5 Kontakt Box
- 7.1.6 USP Box
- 7.1.7 Produkt-Boxen - eine und zwei Spalten
- 7.2. Block-Kategorie: Coolbax Theme - Spalten
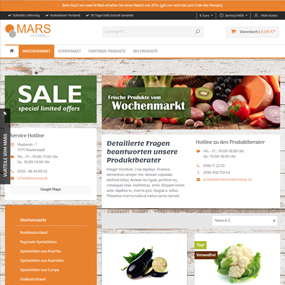
Installation
Sie können die Themes hier über den Shopware Community Store erwerben. Sie werden wie ein ganz gewöhnliches Plugin installiert. Sollten Sie zum ersten Mal ein Plugin installieren, finden Sie unter dem folgenden Link eine Anleitung zur Installation von Plugins:
Nach der Installation des Plugins schalten Sie das Theme aktiv und öffnen die Konfigurationsmaske. Hierzu klicken Sie auf die drei Punkte in der letzen Spalte und wählen "Konfiguration".
Die Einstellungen des Plugins
| Aktive | Hier können Sie das Theme aktivieren oder deaktivieren. |
Das Theme ableiten und zuweisen
Nach der erfolgreichen Installation des Plugins können Sie zu dem Theme gehen. Gehen Sie hierzu auf: Inhalte > Themes
Anschließend wählen Sie in den Verkaufskanälen Ihren Shop aus. Gehen Sie auf den Tab "Theme" und klicken auf den Button "Theme ändern".
Im nun öffnenden Fenster wählen Sie das Theme Mars bzw. Ihr Duplikat aus und klicken auf den Button "Theme übernehmen".
Einstellungen im Theme
Gehen Sie nun wieder in Ihr Theme Einstellungen (Inhalte > Themes). Im Theme können Sie, wie gewohnt, Ihre Einstellung zum Aussehen Ihres Shops festlegen. Hier können Sie nicht nur Farben und Schriften verändern, sondern auch Globale Einstellungen treffen, HTML-Tag Code für diverse Programme hinterlegen, Plugins aktivieren & deaktivieren sowie diverse Icons hinzufügen. Alle Einstellungen sind übersichtlich in weiteren Taps gegliedert. Durch diese Untergliederung wird deutlich wo die Veränderung stattfindet.
Allgemeine Einstellungen
Im Theme unter den Tap "Allgemein" finden Sie die Grundlegenden Einstellungen vom Theme. Sie definieren hier z.B. das Layout, Abstände, Rahmen und Farbverläufe. Ebenfalls sind hier eine Vielzahl von Einstellungen für Formulare und Tabellen untergebracht. Des weiteren können Sie eine seitliche Information Box.
Layout
Legen Sie hier die globalen Einstellungen des Layouts fest.
| Grundlayout |
Full Width - Der Shop geht über die komplette Breite Full Width Boxed - Der Header und der Footer gehen über die komplette Breite, der Inhalt (Header, Footer, Content) hat die begrenzte Breite der Layout Breite Full Width Header Boxed - - Der Header und der Footer gehen über die komplette Breite, der Inhalt (Content) hat die begrenzte Breite der Layout Breite Boxed - Der Shop hat die begrenzte Breite der Layout Breite |
| Layout Breite | Maximale Breite des Inhalt-Containers oder des kompletten Shops (bei Grundlayout = Boxed) |
| Rahmen anzeigen | Um den gesamten Shop Bereich wird ein Rahmen gelegt |
| Rahmenfarbe | Rahmenfarbe für den gesamten Shop Bereich |
| Schatten anzeigen | Um den gesamten Shop Bereich wird ein Schatten gelegt |
Globale Abstände
| Oben | Definieren Sie den oberen Abstand vom Rand des Browsers bis zum Header (Angabe erfolgt in px) |
| Unten | Definieren Sie den unteren Abstand vom Footer bis zum Rand des Browsers (Angabe erfolgt in px) |
| Links | Definieren Sie den linken Abstand vom Shop bis zum Rand des Browsers (Angabe erfolgt in px) |
| Rechts | Definieren Sie den rechten Abstand vom Shop bis zum Rand des Browsers (Angabe erfolgt in px) |
Globale Einstellungen
| Farbverlauf | Wenn aktiv, werden die primären Buttons, Tabs usw. mit einem Verlauf dargestellt |
| Rahmen anzeigen | Wenn aktiv, werden um alle Elemente im Content Bereich ein Rahmen gelegt. Die Rahmenfarbe definieren Sie unter: Typografie & Farben > Theme-Farben > Rahmenfarbe |
| Rahmenradius | Sollen die Elemente abgerundete Ecken haben, tragen Sie hier den Radius der Rundungen ein (Angaben in px) |
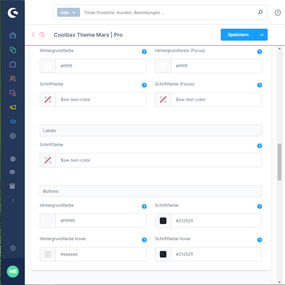
Formulare
Einstellungen
| Eingabefelder Layout | Sollen die Eingabefelder einen Rahmen besitzen oder nur unterstrichen sein? |
Eingabefelder
| Rahmenfarbe | Wählen Sie die Rahmenfarbe des Eingabefeld |
| Rahmenfarbe (Focus) | Wählen Sie die Rahmenfarbe des Eingabefeld, wenn das Feld angeklickt ist |
| Hintergrundfarbe | Wählen Sie die Hintergrundfarbe des Eingabefeld |
| Hintergrundfarbe (Focus) | Wählen Sie die Hintergrundfarbe des Eingabefeld, wenn das Feld angeklickt ist |
| Schriftfarbe | Wählen Sie die Schriftfarbe des Eingabefeld |
| Schriftfarbe (Focus) | Wählen Sie die Schriftfarbe des Eingabefeld, wenn das Feld angeklickt ist |
Labels
| Schriftfarbe | Wählen Sie die Schriftfarbe des Labels |
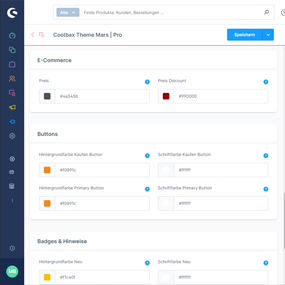
Button
| Hintergrundfarbe | Wählen Sie die Hintergrundfarbe des Buttons |
| Schriftfarbe | Wählen Sie die Schriftfarbe des Buttons |
| Hintergrundfarbe hover | Wählen Sie die Hintergrundfarbe des Buttons, wenn die Maus über ihn geht |
| Schriftfarbe hover | Wählen Sie die Schriftfarbe des Buttons, wenn die Maus über ihn geht |
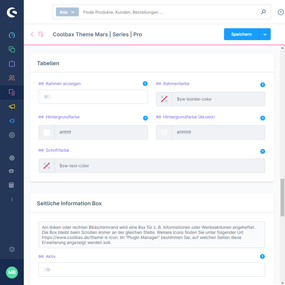
Tabellen
| Rahmen anzeigen | Wenn aktiv, wird ein Rahmen um die gesamte Tabelle gelegt. |
| Rahmenfarbe | Welche Farbe soll der Rahmen um die Tabelle haben |
| Hintergrundfarbe | Welche Farbe soll die erste Zeilen (und alle anderen ungeraden Zeilen) haben |
| Hintergrundfarbe (Akzent) | Welche Farbe soll die zweite Zeilen (und alle anderen geraden Zeilen) haben |
| Schriftfarbe | Welche Schriftfarbe soll in der Tabelle verwendet werden |
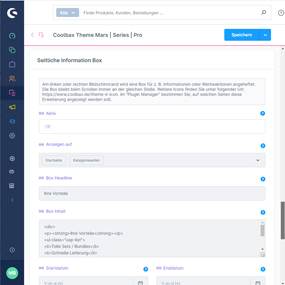
Seitliche Information Box
Am linken oder rechten Bildschirmrand wird eine Box für z. B. Informationen oder Werbeaktionen angeheftet. Die Box bleibt beim Scrollen immer an der gleichen Stelle.
| Aktiv | Wenn aktiv, dann wird das Widget am seitlichen Rand des Bildschirms angezeigt |
| Anzeigen auf | Wählen Sie aus, auf welchen Seiten Sie die "Seitliche Information Box" anzeigen möchten |
| Box Headline | Was soll im permanent sichtbaren Bereich stehen |
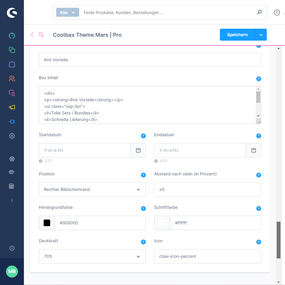
| Box Inhalt | Was soll im eingeblendten Bereich stehen |
| Startdatum | Legen Sie bei Bedarf ein Startdatum für die Anzeige fest |
| Enddatum | Legen Sie bei Bedarf ein Enddatum für die Anzeige fest |
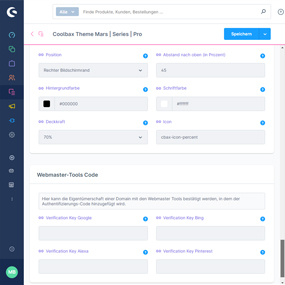
| Position | Wählen Sie die Position der Benachrichtigung (links oder rechts) |
| Abstand nach oben (in Prozent) | Wie groß soll der Abstand zum oberen Bildschirmrand sein (Angabe in Prozent) |
| Hintergrundfarbe | Bestimmen Sie die Hintergrundfarbe |
| Schriftfarbe | Bestimmen Sie die Schriftfarbe |
| Deckkraft | Bestimmen Sie die Deckkraft der Hintergrundfarbe |
| Icon | Tragen Sie hier den Name des Icon ein. Weitere finden Sie unter folgender Url: https://www.coolbax.de/theme-6-icon |
Webmaster-Tools HTML-Tag Code
Hier kann die Eigentümerschaft einer Domain mit den Webmaster Tools bestätigt werden, in dem der Authentifizierungs-Code hinzugefügt wird.
| Verification Key Google | Google Webmaster-Tools HTML-Tag Code |
| Verification Key Bing | Bing Webmaster-Tools HTML-Tag Code |
| Verification Key Alexa | Alexa Webmaster-Tools HTML-Tag Code |
| Verification Key Pinterest | Pinterest Webmaster-Tools HTML-Tag Code |
Typographie & Farben
Im Tab "Typographie & Farben" haben Sie nun die Möglichkeit Ihren Shop grundlegend mit Farben und/oder die Schriften anzupassen. Für einzelne Bereiche, wie Header oder Footer können Sie in dem jeweiligen Tab noch einmal speziell anpassen.
Typographie
| Schriftart* Text | Legen Sie hier die Schriftart* für die Texte fest |
| Textfarbe | Legen Sie die Schriftfarbe für die Texte fest. |
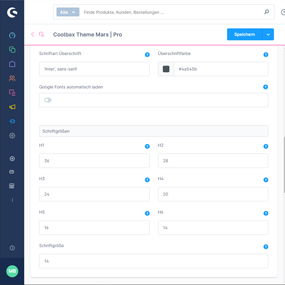
| Schriftart* Überschrift | Legen Sie hier die Schriftart* für die Überschriften fest |
| Überschriftfarbe | Legen Sie die Schriftfarbe für die Überschriften fest. |
| Google Fonts automatisch laden | Wenn aktiv, wird die Schriftvom Google Server direkt geladen. |
* Wie Sie unterschiedliche Schriftarten wählen können und welche Methoden es gibt, um diese einzubinden, erfahren Sie hier.
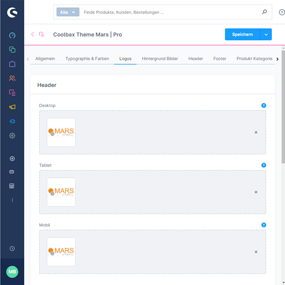
Logo
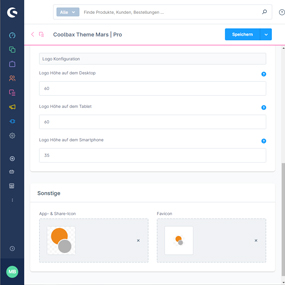
Hier hinterlegen Sie alle Größen ihres Logos für die verschiedenen Endgeräte und Browser. Stellen Sie danach, für jedes Endgerät, individuell die Größe Ihres hinterlegten Logos ein.
| Höhe auf dem Smartphone | Bestimmen Sie die Höhe des Logos auf dem Smartphone |
| Höhe auf dem Tablet | Bestimmen Sie die Höhe des Logos auf dem Tablet |
| Höhe auf dem Desktop | Bestimmen Sie die Höhe des Logos auf dem Desktop |
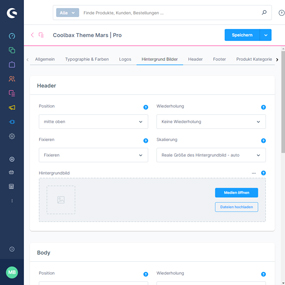
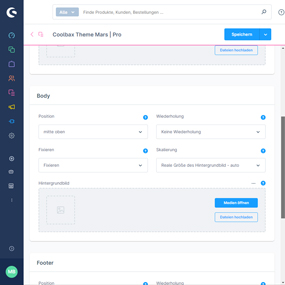
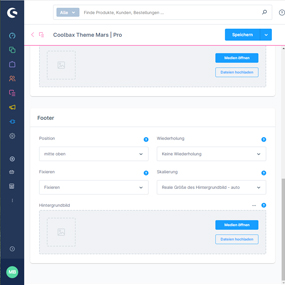
Hintergrund Bild
Wenn Sie mit Hintergundbildern arbeiten möchten, können Sie diese im Header, Content und/oder Footer hinterlegen.
| Position | Legen Sie die Position des Hintergrundbildes fest |
| Wiederholung | Legen Sie fest, ob ein Hintergrundbild über die gesamte Breite und/oder Höhe wiederholt werden soll |
| Fixieren | Soll das Hintergrundbild fixiert werden oder mitscrollen |
| Skalierung | Skaliert Hintergrundbild oder passt das Hintergrundbild an die Größe des Viewports an |
| Hintergrundbild | Wählen Sie das Hintergrundbild aus dem Medienmanager aus |
Header Einstellungen
Gestalten Sie im Tap: "Header" Ihren Header mit individuellen Einstellungen und erweitern Sie ihn mit den enthaltenen Plugins. Folgende Funktionen und Plugins sind hier untergebracht: die Globale Benachrichtigung, Top Bar USP-Leiste, Top Bar Service-Leiste, Header, Main Navigation, das Sticky Menü, und Breadcrumb.
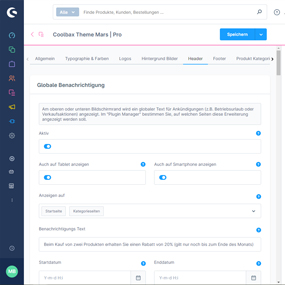
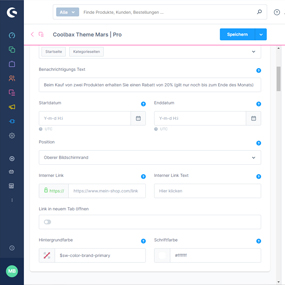
Globaler Benachrichtigungstext
Am oberen oder unteren Bildschirmrand wird ein globaler Text für Ankündigungen (z.B. Betriebsurlaub oder Verkaufsaktionen) angezeigt.
| Aktiv | Wenn aktiv, dann wird die Meldung angezeigt |
| Auch auf Tablet anzeigen | Wenn aktiv, dann wird der Benachrichtigungstext auch auf dem Tablet angezeigt |
| Auch auf Smartphone anzeigen | Wenn aktiv, dann wird der Benachrichtigungstext auch auf dem Smartphone angezeigt |
| Anzeigen auf | Wählen Sie aus, auf welchen Seiten Sie den "Globaler Benachrichtigungstext" anzeigen möchten |
| Benachrichtigungstext | Schreiben Sie Ihre Nachricht in das Feld |
| Startdatum | Legen Sie bei Bedarf ein Startdatum für die Anzeige fest |
| Enddatum | Legen Sie bei Bedarf ein Enddatum für die Anzeige fest |
| Position | Wählen Sie die Position der Benachrichtigung (oben oder unten) |
| Interner Link | Geben Sie einen Link zu z. B. einer Infoseite an |
| Interner Link Text | Text des Buttons, auf welchem der Kundeklicken muss, um den Link aufzurufen. Der Link funktioniert nur, wenn das Feld "Link ausgefüllt ist" |
| Link in neuem Tab öffnen | Wenn aktive, wird der Link in einem neuen Browsertab geöffnet. Bleibt er inaktive, wird der Link im selben Fenster geladen. |
| Hintergrundfarbe | Legen Sie die Hintergrundfarbe fest |
| Schriftfarbe | Legen Sie die Schriftfarbe fest |
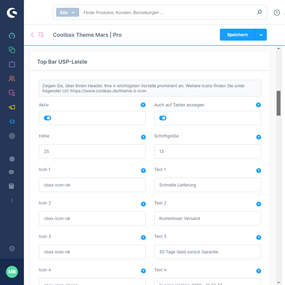
Top Bar USP-Leiste
Zeigen Sie, über Ihrem Header, Ihre vier wichtigsten Vorteile prominent an.
| Aktiv | Wenn aktiv, dann die Top Bar USP-Leiste angezeigt |
| Auch auf Tablet anzeigen | Wenn aktiv, dann wird der Benachrichtigungstext auch auf dem Tablet angezeigt |
| Höhe | Bestimmen Sie die Höhe der Top Bar. Angaben in Pixel. |
| Schriftgröße | Bestimmen Sie die Schriftgröße. Angaben in Pixel |
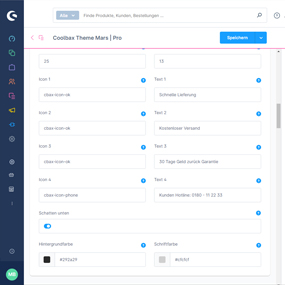
| Icon 1-4 | Tragen Sie hier den Name des Icon ein. Weitere finden Sie unter folgender Url: https://www.coolbax.de/theme-6-icon |
| Text 1-4 | Fügen Sie hier den Text ein |
| Schatten unten | Wenn aktiv, wird unterhalb der Leiste ein Schatten angezeigt |
| Hintergrundfarbe | Legen Sie die Hintergrundfarbe fest |
| Schriftfarbe | Legen Sie die Schriftfarbe fest |
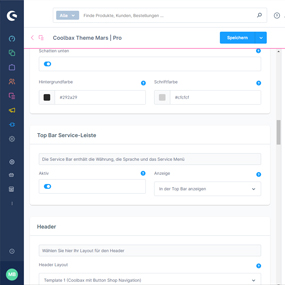
Top Bar Service-Leiste
Die Service Bar enthält die Währung, die Sprache und das Service Menü.
| Aktiv | Wenn aktiv, dann die Top Bar Service-Leiste angezeigt |
| Anzeige | Legen Sie die Position der Top Bar Service-Leiste fest. Sie kann in der Top Bar oder im Headerbereich angezeigt werden. |
Header
Wählen Sie hier Ihr Layout für den Header
| Header Layout | Es stehen Ihnen verschiedene Layouts für den Headerbereich zur Verfügung |
| Rahmenfarbe | Legen Sie die Rahmenfarbe fest |
| Hintergrundfarbe | Legen Sie die Hintergrundfarbe fest |
| Schriftfarbe | Legen Sie die Schriftfarbe fest |
Shop Navigation
| Hintergrundfarbe | Legen Sie die Hintergrundfarbe fest |
Suche
| Hintergrundfarbe (Feld) | Legen Sie die Hintergrundfarbe für das Suchfeld fest |
| Schriftfarbe (Feld) | Legen Sie die Schriftfarbe für das Suchfeld fest |
| Hintergrundfarbe (Button) | Legen Sie die Hintergrundfarbe für den Button fest |
| Schriftfarbe (Button) | Legen Sie die Schriftfarbe für den Button fest |
Aktion Buttons
| Service Button | An welcher Stelle soll der Service Button bzw. Text für den Service ausgegeben werden? |
| Account Button | An welcher Stelle soll der Account Button bzw. Text für den Kunden Account ausgegeben werden? |
| Hintergrundfarbe (Badge) | Legen Sie die Hintergrundfarbe für das Badge fest |
| Schriftfarbe (Badge) | Legen Sie die Schriftfarbe für das Badge fest |
| Hintergrundfarbe (Button) | Legen Sie die Schriftfarbe für den Button fest |
| Schriftfarbe (Button) | Legen Sie die Schriftfarbe für den Button fest |
Warenkorb Button
| Bezeichnung anzeigen (nur für Template 1) | Wenn aktiv, wird das Wort "Warenkorb" vor der Summe ausgegeben. Wenn nicht aktiv, wird nur die Summe dargestellt |
| Hintergrundfarbe (Badge) | Legen Sie die Hintergrundfarbe für das Badge fest |
| Schriftfarbe (Badge) | Legen Sie die Schriftfarbe für das Badge fest |
| Hintergrundfarbe (Button) | Legen Sie die Schriftfarbe für den Button fest |
| Schriftfarbe (Button) | Legen Sie die Schriftfarbe für den Button fest |
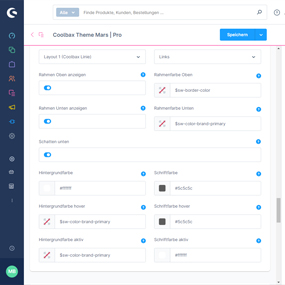
Main Navigation
Wählen Sie hier Ihr Layout für die Main-Navigation.
| Navigation Layout | Es stehen Ihnen verschiedene Layouts für den Main Navigationsbereich zur Verfügung |
| Position | Wie soll der Inhalt der Main Navigation ausgereichtet werden |
| Rahmen Oben anzeigen | Soll ein Rahmen oberhalb der Main Navigation ausgegeben werden? |
| Rahmenfarbe Oben | Legen Sie die Rahmenfarbe für den Rahmen oberhalb fest |
| Rahmen Unten anzeigen | Soll ein Rahmen unterhalb der Main Navigation ausgegeben werden? |
| Rahmenfarbe unten | Legen Sie die Rahmenfarbe für den Rahmen unterhalb fest |
| Schatten unten | Soll ein Schatten unterhalb der Main Navigation ausgegeben werden? |
| Hintergrundfarbe | Legen Sie die Hintergrundfarbe der Main Kategorien fest |
| Schriftfarbe | Legen Sie die Schriftfarbe der Main Kategorien fest |
| Schriftfarbe | Legen Sie die Rahmenfarbe der Main Kategorien fest |
| Hintergrundfarbe hover | Legen Sie die Hintergrundfarbe der Main Kategorien bei Mouse hover fest |
| Schriftfarbe hover | Legen Sie die Schriftfarbe der Main Kategorien bei Mouse hover fest |
| Hintergrundfarbe aktiv | Legen Sie die Hintergrundfarbe der aktiven Kategorien fest |
| Schriftfarbe aktiv | Legen Sie die Schriftfarbe der aktiven Kategorien fest |
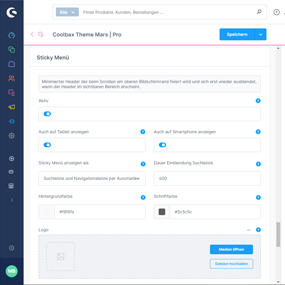
Sticky Menü
Minimierter Header der beim Scrollen am oberen Bildschirmrand fixiert wird und sich erst wieder ausblendet, wenn der Header im sichtbaren Bereich erscheint.
| Aktive | Wenn aktiv, dann wird das Sticky Menü angezeigt |
| Auch auf Tablet anzeigen | Soll das Sticky Menü auch auf einem Tablet angezeigt werden |
| Auch auf Smartphone anzeigen | Soll das Sticky Menü auch auf einem Smartphone angezeigt werdenn |
| Sticky Menü anzeigen als | Soll die Navigationsleiste und/oder die Suchleiste an den Browser angeheftet werden |
| Dauer Einblendung Suchleiste | Wie schnell soll das Sticky Menü eingeblendet werden? Angaben in Millisekunden (min = 100, max = 1000) |
| Hintergrundfarbe | Legen Sie die Hintergrundfarbe fest |
| Schriftfarbe | Legen Sie die Schriftfarbe fest |
| Logo | Hier können Sie ein abwechendes Logo hochladen. Bleibt das Feld leer, wird das Smartphone Logo verwendet |
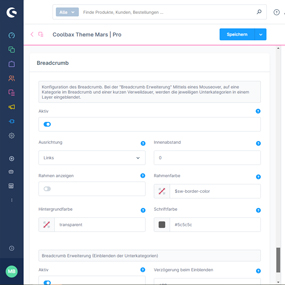
Breadcrumb
Konfiguration des Breadcrumb. Bei der "Breadcrumb Erweiterung" Mittels eines Mouseover, auf eine Kategorie im Breadcrumb und einer kurzen Verweildauer, werden die jeweiligen Unterkategorien in einem Layer eingeblendet.
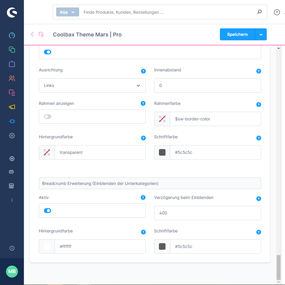
| Aktive | Wenn aktiv, dann wird das Breadcrumb überall angezeigt |
| Ausrichtung | Soll der Breadcrumb links, rechts oder zentriert ausgegeben werden? |
| Innenabstand | DefiniertSie den Innenabstand zum nächsten Element |
| Rahmen anzeigen | Soll ein Rahmen um den Breadcrumbe angezeigt werden? |
| Rahmenfarbe | Legen Sie die Rahmenfarbe fest |
| Hintergrundfarbe | Legen Sie die Hintergrundfarbe fest |
| Schriftfarbe | Legen Sie die Schriftfarbe fest |
Breadcrumb Erweiterung (Einblenden der Unterkategorien)
| Aktive | Wenn aktiv, dann wird die Breadcrumb Erweiterung überall angezeigt |
| Verzögerung beim Einblenden | Wie schnell soll die Breadcrumb Erweiterung; eingeblendet werden? Angaben in Millisekunden |
| Hintergrundfarbe | Legen Sie die Hintergrundfarbe fest |
| Schriftfarbe | Legen Sie die Schriftfarbe fest |
Footer Einstellungen
Im Tap: "Footer " haben Sie erstmals die Möglichkeit Ihren Footer auf vier Zeilen mit unterschiedlichen Spalte Layouts zu vergrößern. Mittels Textbausteine können Sie diese komfortabel befüllen. Sie haben die Möglichkeit Ihre Social Media Kanäle mit ihrem Shop zu verlinken und die angebotenen Zahlungs- und Versandarten prominent zu platzieren.
Footer USP-Leiste
Sie haben die Möglichkeit Ihre Alleinstellungsmerkmale (USP) als extra Leiste vor dem eigentlichen Footer anzeigen zu lassen.
| Aktiv | Wenn aktiv, dann wird das Widget am unteren Rand des Bildschirms angezeigt |
| Anzeige | Legen Sie die Position der Top Bar Service-Leiste fest. Sie kann in der Top Bar oder im Headerbereich angezeigt werden. |
| Icon 1-4 | Tragen Sie hier den Name des Icon ein. Weitere finden Sie unter folgender Url: https://www.coolbax.de/theme-6-icon |
| Headline 1-4 | Hinterlegen Sie eine Headline |
| Text 1-4 | Hinterlegen Sie eine kurzen Text. |
| Rahmen Oben anzeigen | Soll ein Rahmen/Linie oberhalb der USP-Leiste angezeigt werden |
| Rahmenfarbe Oben | Bestimmen Sie die Rahmenfarbe |
| Hintergrundfarbe | Bestimmen Sie die Hintergrundfarbe |
| Schriftfarbe | Bestimmen Sie die Schriftfarbe. |
Newsletter
Hier können Sie die Newsletter Anmeldung im Footer aktivieren und ein Icon zuweisen.
| Aktiv | Wenn aktiv, dann wird das Widget am unteren Rand des Bildschirms angezeigt |
| Position |
Wo soll die Newsletter Anmeldung angezeigt werden? In extra Spalte im Footer = Die Newsletter Anmeldung wird als extra Spalte im Inhalt des Footers ausgegeben Über dem Footer = Die Newsletter Anmeldung wird unter der Footer USP-Leiste und über dem Footer Inhalt, über die ganze Länge, ausgegeben |
| Icon | Tragen Sie hier den Name des Icon ein. Weitere finden Sie unter folgender Url: https://www.coolbax.de/theme-6-icon |
| Hintergrundfarbe | Bestimmen Sie die Hintergrundfarbe |
| Schriftfarbe | Bestimmen Sie die Schriftfarbe. |
Social Media
Sollten Sie ihre Social Media Kanäle im Footer darstellen wollen, wählen Sie das entsprechende Icon aus und hinterlegen den Link zum entsprechenden Account. Erst wenn ein Link hinterlegt ist, werden die Icons dargestellt.
| Aktiv | Wenn aktiv, dann wird das Widget am unteren Rand des Bildschirms angezeigt |
| Icon Position | Bestimmen Sie die Position der Icons |
| Facebook Icon | Fügen Sie hier den Namen des ausgewählten Icons* ein |
| Facebook Link | Link zum Facebook Account. Wenn KEIN Link hinterlegt wird, dann wird das Icon ausgeblendet |
| Twitter Icon | Fügen Sie hier den Namen des ausgewählten Icons* ein |
| Twitter Link | Link zum Twitter Account. Wenn KEIN Link hinterlegt wird, dann wird das Icon ausgeblendet |
| Pinterest Icon | Fügen Sie hier den Namen des ausgewählten Icons* ein |
| Pinterest Link | Link zum Pinterest Account. Wenn KEIN Link hinterlegt wird, dann wird das Icon ausgeblendet |
| Instagram Icon | Fügen Sie hier den Namen des ausgewählten Icons* ein |
| Instagram Link | Link zum Instagram Account. Wenn KEIN Link hinterlegt wird, dann wird das Icon ausgeblendet |
| Youtube Icon | Fügen Sie hier den Namen des ausgewählten Icons* ein |
| Youtube Link | Link zum Youtube Account. Wenn KEIN Link hinterlegt wird, dann wird das Icon ausgeblendet |
| Schriftfarbe | Bestimmen Sie die Schriftfarbe. |
* Klicken Sie auf den nachfolgenden Link und wählen Sie zwischen den angebotenen Icons, das für Sie passende aus und kopieren sich anschließend den Namen des Icons (wird unter der Darstellung angezeigt). Fügen Sie es anschließend in das entsprechende Feld ein. Klicken Sie hier um alle Icons zu sehen.
Zahlungsarten und Versandarten
Legen Sie allgemeine Einstellungen für die Zahlungs- und Versandarten Icon fest.
| Aktive | Wenn aktiv, werden die Zahlungs-und Versandarten Icons angezeigt |
| Zahlungsarten anzeigen | Wählen Sie die Zahlungsarten aus, die Sie im Footer anzeigen möchten (Mehrfachauswahl möglich) |
| Versandarten anzeigen | Wählen Sie die Versandarten aus, die Sie im Footer anzeigen möchten (Mehrfachauswahl möglich) |
| Icon Farbe | Bestimmen Sie die Farbvorlage der Icons. Sie können die Icons in hell- bzw. dunkelgrau oder farbig ausgeben lassen. |
| Icon Position | Wie sollen die Icons der Zahlungs- und Versandarten angezeigt werden (Nebeneinander oder Untereinander) |
| Hintergrundfarbe | Bestimmen Sie die Hintergrundfarbe |
| Schriftfarbe | Bestimmen Sie die Schriftfarbe. |
Footer Template
Erweitern Sie Ihren Footer auf bis zu vier Zeilen. Für jede Zeile, die Sie nutzen möchten, wählen Sie ein Template aus. Jedes Template darf nur einmal gewählt werden. Über die Textbausteine können Sie die Spalten mit Inhalt füllen.
| Zeile 1-4 | Wählen Sie das Spaltenlayout aus |
| Hintergrundfarbe | Bestimmen Sie die Hintergrundfarbe |
| Schriftfarbe | Bestimmen Sie die Schriftfarbe für den Text. |
| Schriftfarbe (Headline) | Bestimmen Sie die Schriftfarbe für die HEadline. |
Footer Hinweise
Erweitern Sie Ihren Footer auf bis zu vier Zeilen. Für jede Zeile, die Sie nutzen möchten, wählen Sie ein Template aus. Jedes Template darf nur einmal gewählt werden. Über die Textbausteine können Sie die Spalten mit Inhalt füllen.
| Hintergrundfarbe | Bestimmen Sie die Hintergrundfarbe |
| Schriftfarbe | Bestimmen Sie die Schriftfarbe für den Text. |
Information Box
Am unteren Bildschirmrand kann eine Box mit z. B. Ihrer Service Hotline angeheftet werden. "Plugin Manager" bestimmen Sie, auf welchen Seiten diese Erweiterung angezeigt werden soll.
| Aktiv | Wenn aktiv, dann wird das Widget am unteren Rand des Bildschirms angezeigt |
| Auch auf Tablet anzeigen | Wenn aktiv, dann wird das Widget auch auf dem Tablet angezeigt |
| Auch auf Smartphone anzeigen | Wenn aktiv, dann wird das Widget auch auf dem Smartphone angezeigt |
| Anzeigen auf | Legen Sie die Position der Top Bar Service-Leiste fest. Sie kann in der Top Bar oder im Headerbereich angezeigt werden. |
| Box Headline | Bestimmen Sie eine Headline |
| Box Inhalt | Bestimmen Sie einen Text |
| Position | Wählen Sie die Seite, auf der die Info Box erscheinen soll. |
| Abstand zum Rand (in Prozent) | Wie groß soll der Abstand zum rechten bzw. linken Bildschirmrand sein (Angabe in Prozent) |
| Icon | Tragen Sie hier den Name des Icon ein. Weitere finden Sie unter folgender Url: https://www.coolbax.de/theme-6-icon |
| Link für Icon | Wird hier ein Link eingetragen, ist das Icon verlinkt |
| Hintergrundfarbe | Bestimmen Sie eine Hintergrundfarbe |
| Schriftfarbe | Bestimmen Sie die Schriftfarbe |
| Deckkraft | Bestimmen Sie die Deckkraft der Hintergrundfarbe |
Produkt Kategorien Einstellungen
Im Tap: "Produkt Kategorie" können unter anderem diverse allgemeine Einstellungen, wie z. B. Lieferstatus anzeigen und/oder Versandkostenfrei anzeigen festgelegt werden. In einer Sidebar Kontakt Box haben Sie die Möglichkeit ihre Kontaktdaten anzeigen zu lassen. Bestimmen Sie die Darstellung der Filter auf der linken Seite und entscheiden Sie, wie die Artikelbilder animiert werden sollen.
Allgemeine Einstellungen
Hier stellen Sie für die Kategorieseiten und die Suche ein, welche Elemente auf den entsprechenden Seiten angezeigt werden sollen.
| Nur die gewählte Hauptkategorie + Unterkategorien im linken Kategoriebaum anzeigen | Nur die gewälte Hautkategorie und deren Unterkategorein werden in der Sidebar angezeigt |
| Kauf-Button oder Detail-Button in den Slidern ausblenden | Ausblendung der Buttons im Slider |
Produkt Box
Produkt Layout
| Produkt Layout | Wie viele Produkte sollen in einer Zeile dargestellt werden. Auch wird die Darstellung der Boxen entsprechend angepasst. |
| Ausrichtung des Inhalts | Wie soll die Textausrichtung in der Produktbox sein (gilt nur für 3 Boxen Layout) |
| Außenabstand | Abstand zwischen den Produkt Boxen |
| Innenabstand | Innenabstand der Produkt Box |
| Hover Effekt (Rahmen) | Wenn aktive, wird ein Rahmen um die PRoduktbox gelegt, wenn die Mouse über dem Produkt ist |
| Hover Effekt (Schatten) | Wenn aktive, wird ein Schatten um die PRoduktbox gelegt, wenn die Mouse über dem Produkt ist |
Einstellungen
| Lieferstatus anzeigen | Soll der Lieferstatus ausgegeben werden? |
| Grundpreis anzeigen | Soll der Grundpreis ausgegeben werden? |
| Produktnummer anzeigen | Soll die Produktnummer ausgegeben werden? |
| Hersteller anzeigen | Soll der Hersteller ausgegeben werden? |
| Varianten Merkmale anzeigen | Sollen die Varianten Merkmale ausgegeben werden? |
| Varianten günstigster Preis anzeigen | Soll der günstigster Preis einer Varianten ausgegeben werden? |
| Bewertung anzeigen | Soll die Bewertung ausgegeben werden? |
| Bewertung Position | An welcher Position sollen die Bewertungen ausgegeben werden |
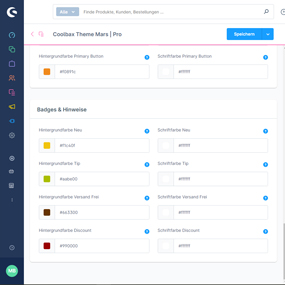
Einstellungen Badges. Die Farben der Badges können Sie unter dem Tab "Typographie & Farben" einstellen
| Badge Discount Anzeige | Wie soll die Ersparnis ausgegeben werden? |
| Badge Discount Zahl runden | Soll das Ergebins der Ersparnis gerundet werden? |
| Badge Versandkostenfrei anzeigen | Wenn aktiv, werden versandkostenfrei Produkte durch ein entsprechendes Badge hervorgehoben |
Kurzbeschreibung
| Kurzbeschreibung | Aus welchem Feld soll der Inhalt der Kurzbeschreibung genommen werden. |
Aktion Buttons
| Hover-Effekt | Anzeige der Aktion Buttons (Merkzettel, Warenkorb, Quickview usw.) in den Kategorien per Mouseover als Overlay |
Farben Produkt Box
| Rahmen anzeigen | Soll ein Rahmen um die Produktbox gelegt werden |
| Rahmenfarbe | Bestimmen Sie eine Rahmenfarbe |
| Hintergrundfarbe | Bestimmen Sie eine Hintergrundfarbe |
| Schriftfarbe | Bestimmen Sie die Schriftfarbe |
Farben Produktbild
| Rahmen anzeigen | Soll ein Rahmen um das Produktbild gelegt werden |
| Rahmenfarbe | Bestimmen Sie eine Rahmenfarbe |
| Hintergrundfarbe | Bestimmen Sie eine Hintergrundfarbe |
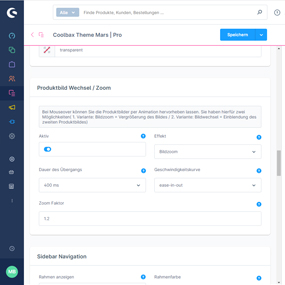
Produktbild Wechsel / Zoom
Bei Mouseover können Sie die Artikelbilder per Animation hervorheben lassen. Sie haben hierfür zwei Möglichkeiten( 1. Variante: Bildzoom = Vergrößerung des Bildes / 2. Variante: Bildwechsel = Einblendung des zweiten Artikelbildes)
| Aktive | Wenn aktiv, dann werden die Bilder im Listing und/oder den Einkaufswelten bei Mouseover automatisch gewechselt oder gezoomt |
| Effekt | Welche Animation soll genutzt werden |
| Dauer des Übergangs | Wie lange soll der Übergang dauern |
| Geschwindigkeitskurve | Bestimmen Sie die Geschwindigkeitskurve des Übergangs |
| Zoom Faktor | Bestimmen Sie die Geschwindigkeitskurve des Übergangs (Nur bei Bildwechsel) |
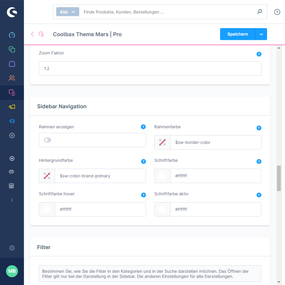
Sidebar Navigation
Bei Mouseover können Sie die Artikelbilder per Animation hervorheben lassen. Sie haben hierfür zwei Möglichkeiten( 1. Variante: Bildzoom = Vergrößerung des Bildes / 2. Variante: Bildwechsel = Einblendung des zweiten Artikelbildes)
| Rahmen anzeigen | Soll ein Rahmen um die Sidebar angezeigt werden |
| Rahmenfarbe | Bestimmen Sie eine Rahmenfarbe |
| Hintergrundfarbe | Bestimmen Sie eine Hintergrundfarbe |
| Schriftfarbe | Bestimmen Sie die Schriftfarbe |
| Schriftfarbe hover | Bestimmen Sie die Schriftfarbe, wenn die Mous über eine Kategorie in der Sidebar ist |
| Schriftfarbe aktiv | Bestimmen Sie die Schriftfarbe einer aktiven Kategorie in der Sidebar |
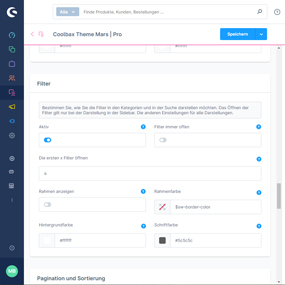
Filter
Lassen Sie Ihre Filter prominent in der Sidebar erscheinen.
| Aktive | Wenn aktiv, dann werden die Filter in der Sidebar angezeigt |
| Filter immer offen | Wenn aktiv, werden alle Filter offen angezeigt |
| Die ersten x Filter öffnen | Nur die ersten x filter öffenen. Die anderen Filter bleiben geschlossen. |
| Rahmen anzeigen | Soll ein Rahmen um die Sidebar angezeigt werden |
| Rahmenfarbe | Bestimmen Sie eine Rahmenfarbe |
| Hintergrundfarbe | Bestimmen Sie eine Hintergrundfarbe |
| Schriftfarbe | Bestimmen Sie die Schriftfarbe |
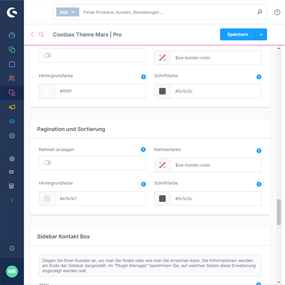
Pagination und Sortierung
Lassen Sie Ihre Filter prominent in der Sidebar erscheinen.
| Rahmen anzeigen | Soll ein Rahmen um die Pagination/Sortierung angezeigt werden |
| Rahmenfarbe | Bestimmen Sie eine Rahmenfarbe |
| Hintergrundfarbe | Bestimmen Sie eine Hintergrundfarbe |
| Schriftfarbe | Bestimmen Sie die Schriftfarbe |
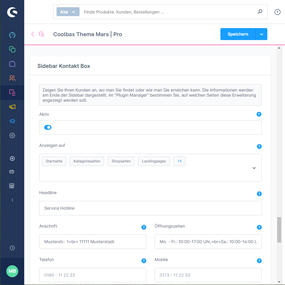
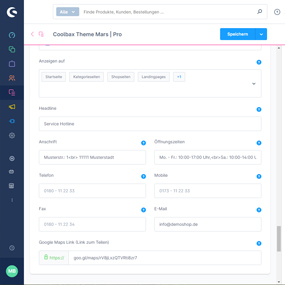
Sidebar Kontakt Box
Sie haben hier die Möglichkeit, unter der Sidebar, eine Box mit Ihren Kontaktdaten anzeigen zu lassen. Tragen Sie die Kontaktdaten ein, welche Sie ausgeben lassen möchten
| Aktiv | Wenn aktiv, dann wird der Inhalt der Box unterhalb der Sidebar angezeigt |
| Anzeigen auf | Legen Sie die Position der Top Bar Service-Leiste fest. Sie kann in der Top Bar oder im Headerbereich angezeigt werden. |
| Headline | Hinterlegen Sie hier die Headline |
| Anschrift | Hinterlegen Sie hier die Anschrift |
| Öffnungszeiten | Hinterlegen Sie hier die Öffnungszeiten |
| Telefon | Hinterlegen Sie hier die Telefon |
| Mobil | Hinterlegen Sie hier die Mobil |
| Fax | Hinterlegen Sie hier die Fax |
| Hinterlegen Sie hier die E-Mail | |
| Google Maps Link (Link zum Teilen) | Hinterlegen Sie hier den Link von Google Maps zu Ihrem Shop |
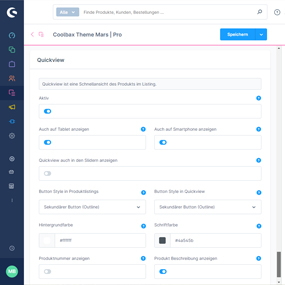
Quickview
Quickview ist eine Schnellansicht des Produkts im Listing. Ist dieser aktiviert, wird ein Button unterhalb des Warenkorb bzw. Detail Buttons eingeblendet.
| Aktive | Wenn aktiv, dann wird der Button "Schnellansicht" angezeigt |
| Auch auf Tablet anzeigen | Soll das Quickview auch auf einem Tablet angezeigt werden |
| Auch auf Smartphone anzeigen | Soll das Quickview auch auf einem Smartphone angezeigt werden |
| Quickview auch in den Slidern anzeigen | Soll der Button "Schnellansicht" im Slider erscheinen |
| Button Style in Produktlistings | Wie Soll der Butten "Schnellansicht" im Listing aussehen |
| Button Style in Quickview | Wie Soll der Butten "Details" im Quickview aussehen |
| Hintergrundfarbe | Welche Hintergrundfarbe soll das Quickview Fenster haben |
| Schriftfarbe | Welche Schriftfarbe soll der Text im Quickview Fenster haben |
| Produktnummer anzeigen | Soll die Produktnummer im Quickview angezeigt werden |
| Produkt Beschreibung anzeigen | Soll die Produktbeschreibung im Quickview angezeigt werden |
Detail Einstellungen
Die Einstellungen der Detailseite finden Sie unter: "Produkt Detail". Hier können Sie diverse Informationen zu den Artikeln und zu ihren allgemeinen Leistungen ausgeben. Des Weiteren können Sie direkt neben der Beschreibung aktuelle Bewertungen darstellen lassen.
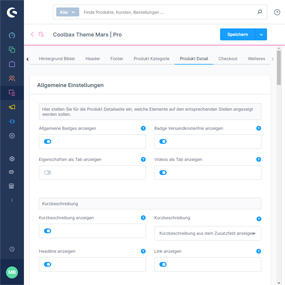
Allgemeine Einstellungen
Hier stellen Sie für die Produkt Detailseite ein, welche Elemente auf den entsprechenden Stellen angezeigt werden sollen.
| Allgemeine Badges anzeigen | Badges "Tip" und "Neu" wird |
| Badge Versandkostenfrei anzeigen | Wenn aktiv, werden versandkostenfrei Produkte durch ein entsprechendes Badge hervorgehoben |
| Eigenschaften als Tab anzeigen | Sollen die Eigenschaften unter der Beschreibung oder in einem extra Tab angezeigt werden? |
| Videos als Tab anzeigen | Sollen die Videos unter der Beschreibung oder in einem extra Tab angezeigt werden? Hinterlegen können Sie die Videos bei dem jeweiligen Produkt in einem Zusatzfeld. |
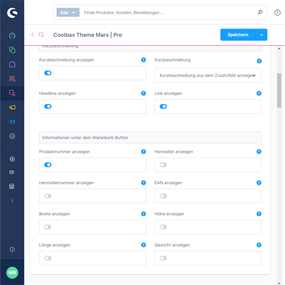
Kurzbeschreibung
| Kurzbeschreibung anzeigen | Soll die Kurzbeschreibung wird über dem Warenkorb angezeigt. |
| Kurzbeschreibung | Aus welchem Feld soll der Inhalt der Kurzbeschreibung genommen werden. |
| Headline anzeigen | Soll eine Headline angezeigt werden. Headline kann über die Textbausteine administriert werden |
| Link anzeigen | Soll eine Verlinkung (Anker) zur eigentlichen BEschreibung gesetzt werden. Linktext kann über die Textbausteine administriert werden |
Informationen unter dem Warenkorb Button
| Produktnummer anzeigen | Soll die Produktnummer wird unter dem Warenkorb angezeigt. |
| Hersteller anzeigen | Soll der Hersteller wird unter dem Warenkorb angezeigt. |
| Herstellernummer anzeigen | Soll die Herstellernummer wird unter dem Warenkorb angezeigt. |
| EAN anzeigen | Soll die EAN wird unter dem Warenkorb angezeigt. |
| Breite anzeigen | Soll die Breite wird unter dem Warenkorb angezeigt. |
| Höhe anzeigen | Soll die Höhe wird unter dem Warenkorb angezeigt. |
| Länge anzeigen | Soll die Länge wird unter dem Warenkorb angezeigt. |
| Gewicht anzeigen | Soll gewicht Gewicht wird unter dem Warenkorb angezeigt. |
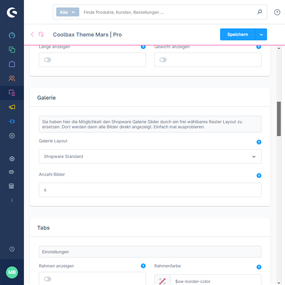
Galerie
Sie haben hier die Möglichkeit den Shopware Galerie Slider durch ein frei wählbares Raster Layout zu ersetzen. Dort werden dann alle Bilder direkt angezeigt. Einfach mal ausprobieren.
| Galerie Layout |
Shopware Standard = Es wird die Shopware Galerie angezeigt Raster Layout 2 = Die Shopware Galerie wird ausgeblendet. Es werden immer 2 Bilder nebeneinander angezeigt Raster Layout 2-3 = Die Shopware Galerie wird ausgeblendet. Die erste Zeile 2 Bilder, alle anderen Zeilen 3 Bilder nebeneinander Raster Layout 1-2-3 = Die Shopware Galerie wird ausgeblendet. Die erste Zeile 1 Bild, die zweite Zeile 2 Bilder, alle anderen Zeilen 3 Bilder nebeneinander |
| Anzahl Bilder | Die Anzahl der Bilder im Raster Layout |
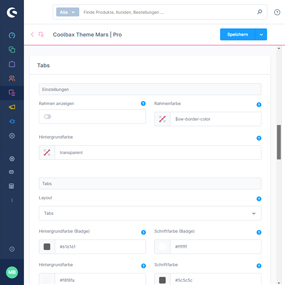
Tabs
Einstellungen
| Rahmen anzeigen | Soll ein Rahmen um die Taps gelegt werden |
| Rahmenfarbe | Bestimmen Sie eine Rahmenfarbe |
| Hintergrundfarbe | Bestimmen Sie eine Hintergrundfarbe |
Einstellungen
| Rahmen anzeigen | Soll ein Rahmen um die Taps gelegt werden |
| Rahmenfarbe | Bestimmen Sie eine Rahmenfarbe |
| Hintergrundfarbe | Bestimmen Sie eine Hintergrundfarbe |
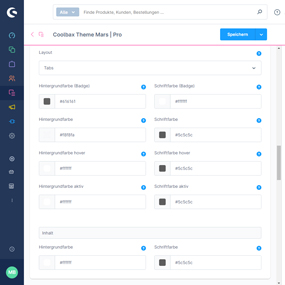
Tabs
| Layout |
Shopware Standard = Tap wird nur mit einer Unterlinie dargestellt Taps = Der gesamte Tap bekommt eine Hintergrundfarbe Pfeil = Der gesamte Tap bekommt eine Hintergrundfarbe und im unteren Bereich wird eine Linie und ein Pfeil eingeblendet |
| Hintergrundfarbe (Badge) | Bestimmen Sie eine Hintergrundfarbe der Badge (z.B.: für die Anzeige der Anzahl der Bewertungen) |
| Schriftfarbe (Badge) | Bestimmen Sie eine Schriftfarbe der Badge (z.B.: für die Anzeige der Anzahl der Bewertungen) |
| Hintergrundfarbe | Bestimmen Sie eine Hintergrundfarbe |
| Schriftfarbe | Bestimmen Sie eine Schriftfarbe |
| Hintergrundfarbe hover | Bestimmen Sie eine Hintergrundfarbe, wenn die Mouse über einem Tap ist |
| Schriftfarbe hover | Bestimmen Sie eine Schriftfarbe, wenn die Mouse über einem Tap ist |
| Hintergrundfarbe aktiv | Bestimmen Sie eine Hintergrundfarbe bei einem aktiven Tap |
| Schriftfarbe aktiv | Bestimmen Sie eine Schriftfarbe bei einem aktiven Tap |
Inhalt
| Hintergrundfarbe | Bestimmen Sie eine Hintergrundfarb |
| Schriftfarbe | Bestimmen Sie eine Schriftfarbe |
Detail USP-Leiste
Sie haben die Möglichkeit Ihre Alleinstellungsmerkmale (USP) über oder unter dem Warenkorb Button anzeigen zu lassen. Abweichende Merkmale können Sie bei dem jeweiligen Produkt im Feld Vorteile pflegen.
| Aktive | Wenn aktiv, dann werden die USP im Bereich des Warenkorbs angezeigt |
| Position | Entscheiden Sie, ob die USP über oder unter dem Warenkorb ausgegeben werden sollen |
| Headline | Vergeben Sie eine Überschrift |
| Text | Der Inhalt wird auf der Produktseite unter oder über dem Warenkorb Button angezeigt. Die Anzeige kann in der Theme-Konfiguration aktivieret oder deaktivieret werden. Trenne die einzelnen Vorteile mit einem Semikolon. Wenn Sie den Text in mehreren Sprachen pflegen möchten, dann nutzen Sie folgenden Textbaustein: cbaxTheme.detail.usp.text |
| Icon | Tragen Sie hier den Name des Icon ein. Weitere finden Sie unter folgender Url: https://www.coolbax.de/theme-6-icon |
| Kein Styling hinzufügen | Definiert, dass kein weiteres Layout-Styling hinzugefügt wird. |
Bewertungen neben der Produktbeschreibung
Präsentieren Sie Ihre Kundenbewertungen, auf der rechten Seite, neben der Artikelbeschreibung.
| Aktive | Wenn aktiv, dann werden Bewertungen auch neben der Beschreibung angezeigt |
| Anzahl der Bewertungen | Wie viele Bewertungen sollen neben der Beschreibung angezeigt werden |
| Hintergundfarbe | Bestimmen Sie die Hintergrundfarbe der Bewertungen |
| Button style | Wie soll der Button dargestellt werden |
| Rahmen anzeigen | Soll ein Rahmen um die Produktbewertungen gefasst werden. |
| Rahmenfarbe | Bestimmen Sie eine Rahmenfarbe. |
| Hintergrundfarbe | Bestimmen Sie eine Hintergrundfarb. |
| Schriftfarbe | Bestimmen Sie eine Schriftfarbe. |
Warenkorb Button fixieren
Mit dieser Einstellung haben die Kunden den Warenkorb Button immer im Blick. Der Button wird an den unteren Fensterrand angehangen.
| Aktive | Wenn aktiv, wird ein Warenkorb Bereich am unteren Fensterrand angehangen. |
| Bild Größe (in Pixel) | Wie hoch soll das Bild und damit der fixierte Warenkorb sein (Angabe in Pixel / min = 50, max = 200) |
| Hintergrundfarbe | Bestimmen Sie eine Hintergrundfarb. |
| Schriftfarbe | Bestimmen Sie eine Schriftfarbe. |
Checkout Einstellungen
Für den Checkout können Sie ein werbewirksames Banner im eingeschalteten Offcanvas Warenkorb hinterlegen. Diese Funktion finden Sie im Tap: "Checkout"
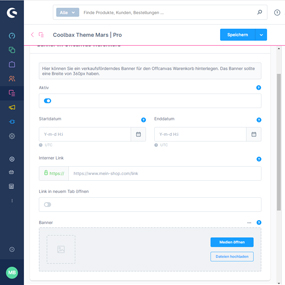
Banner im Offcanvas Warenkorb
Hier können Sie ein verkaufsförderndes Banner für den Offcanvas Warenkorb hinterlegen. Das Banner sollte eine Breite von 360px haben.
| Aktiv | Wenn aktiv, dann wird das Banner im Offcanvas Warenkorb angezeigt |
| Startdatum | Legen Sie bei Bedarf ein Startdatum für die Anzeige fest |
| Enddatum | Legen Sie bei Bedarf ein Enddatum für die Anzeige fest |
| Interner Link | Hinterlegen Sie einen Link, zudem die Kunden über das Bannner gelangen können. |
| Link in neuem Tab öffnen | Wenn aktive, wird der Link in einem neuen Browsertab geöffnet. Bleibt er inaktive, wird der Link im selben Fenster geladen. |
| Banner | Wählen Sie das Banner aus dem Medienmanager aus |
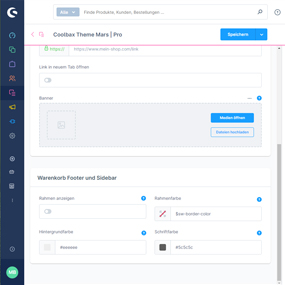
Warenkorb Footer und Sidebar
| Rahmen anzeigen | Wenn aktiv, wird ein Rahmen um den Bereich gelegt |
| Rahmenfarbe | Bestimmen Sie eine Rahmenfarbe. |
| Hintergrundfarbe | Bestimmen Sie eine Hintergrundfarb. |
| Schriftfarbe | Bestimmen Sie eine Schriftfarbe. |
Weiteres
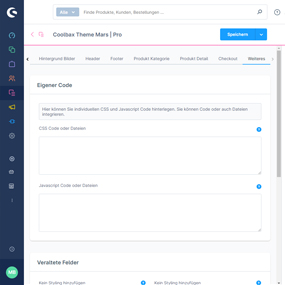
Eigener Code
Hier können Sie individuellen CSS und Javascript Code hinterlegen. Sie können Code oder auch Dateien integrieren.
| CSS Code oder Dateien | Gib hier deinen individuellen CSS Code oder Dateien ein. Er wird im Footer geladen, um zu ladenden DOM-Inhalt nicht zu blockieren. |
| Javascript Code oder Dateien | Gib hier deinen individuellen Javascript Code oder Dateien ein. Er wird im Footer geladen, um zu ladenden DOM-Inhalt nicht zu blockieren. |
Beispiel >CSS Code einbinden
<style>body {font-size: 12px;}</style>
Beispiel > CSS Datei einbinden
<link href="meinShop.css" media="all" rel="stylesheet" type="text/css" />
Beispiel > Javascript Code einbinden
<script>alert("Hallo Shop");</script>
Beispiel > Javascript Datei einbinden
<script src="meinShop.js"></script>
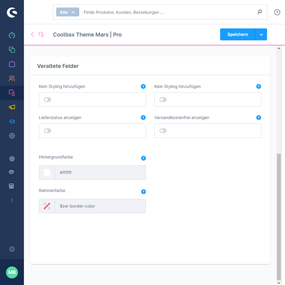
Veraltete Felder
Veraltete Felder sind nicht mehr benötigt Einstellungen welche nach einem Update in diesem Bereich landen. Sie haben keinen Einfluss auf das Template.
Einstellungen in den Kategorien
Direkt in den Kategorien finden Sie eine weitere Einstellung für unsere Themes. Sie können hier von den Produkt Layout (3 Boxen, 2 Boxen oder Liste) abweichen, welches Sie in den Theme Einstellungen hinterlegt haben. Standardmäßig wird immer die Einstellung aus dem Theme werwendet (Vom Theme vererbt)
Um zu den Einstellungen zu gelangen, gehen Sie Katalog > Kategorien > und wählen eine ihrer Kategorie aus. Im Reiter Allgemein finden Sie am Ende den Tab "Zusatzfelder". Wählen Sie hier unser Theme aus und konfigurieren das Produktlayout für die entsprechende Kategorie.
| Produkt Layout | Wie viele Produkte sollen in einer Zeile dargestellt werden. Auch wird die Darstellung der Boxen entsprechend angepasst. |
Einstellungen in den Produkten
Weitere Einstellungsmöglichkeiten finden Sie direkt in Ihren Produkten. Gehen Sie hierfür auf: Katalog > Produkte > wählen dort ein Produkt aus. Anschließend wechseln Sie auf den Reiter "Spezifikationen" und scrollen zum Tab "Zusatzfelder". Wählen Sie anschließend unser Theme aus.
| Kurzbeschreibung | Der Inhalt wird als Kurzbeschreibung auf der Kategorieseite und als Kurzbeschreibung auf der Produktseite über dem Warenkorb Button angezeigt. Die Anzeige kann in der Theme-Konfiguration aktivieret oder deaktivieret werden. |
| Vorteile | Der Inhalt wird auf der Produktseite unter oder über dem Warenkorb Button angezeigt. Die Anzeige kann in der Theme-Konfiguration aktivieret oder deaktivieret werden. Trenne die einzelnen Vorteile mit einem Semikolon. |
| Youtube IDs | Hier kannst du Youtube-Videos auf der Produktseite in einem extra Tab anzeigen lassen. Du findest die Youtube ID am Ende des Youtube-Links in der Adresszeile (?v=xxxxxx)). Mehrere Video-IDs können kommasepariert eingegeben werden. |
| Galerie Layout | Shopware Standard = Es wird die Shopware Galerie angezeigt Raster Layout 2 = Die Shopware Galerie wird ausgeblendet. Es werden immer 2 Bilder nebeneinander angezeigt Raster Layout 2-3 = Die Shopware Galerie wird ausgeblendet. Die erste Zeile 2 Bilder, alle anderen Zeilen 3 Bilder nebeneinander Raster Layout 1-2-3 = Die Shopware Galerie wird ausgeblendet. Die erste Zeile 1 Bild, die zweite Zeile 2 Bilder, alle anderen Zeilen 3 Bilder nebeneinander |
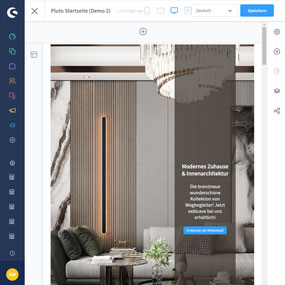
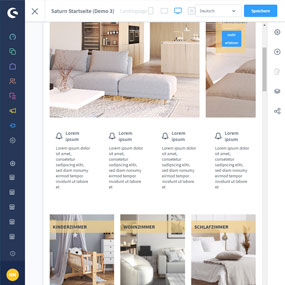
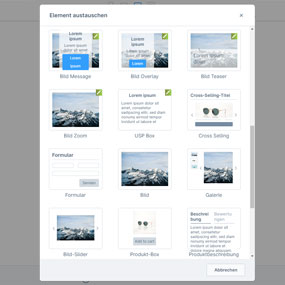
Erlebniswelten Komponente
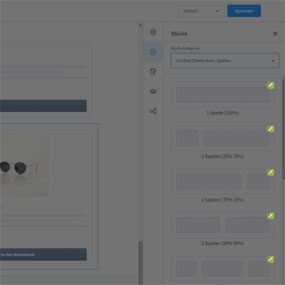
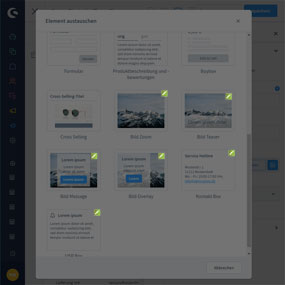
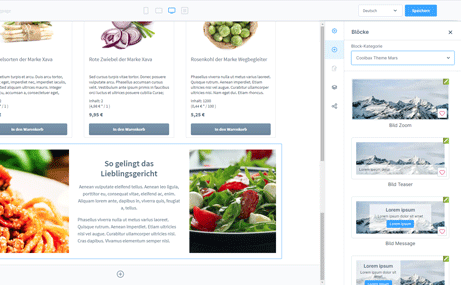
Sie haben die Möglichkeit ihre Erlebniswelten durch weitere Elemente zu erweitern. Die zusätzlichen Elemente finden Sie in den Blöcken der Erlebniswelt unter der Block-Kategorie "Coolbax Theme Mars" sowie "Coolbax Theme Mars - Spalten". Alle neuen Erlebniswelten Elementen, welche das Theme mitbringt, werden durch ein kleines grünes Symbol am rechten Rand der Auswahlboxen speziell gekennzeichnet.
Block-Kategorie: Coolbax Theme
In dieser Block-Kategorie befindet sich verschiedene Banner Elemente sowie die Kontakt Box, USP Box, und die Produkt Box mit einer ein und zwei spaltigen Darstellung.
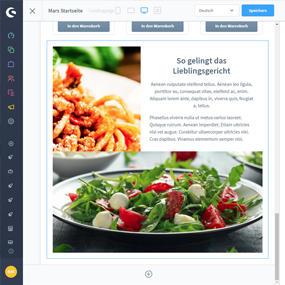
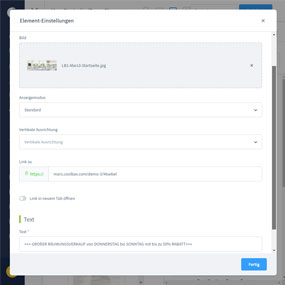
Bild Zoom
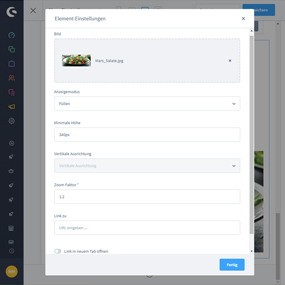
Mit dem Bild Zoom können Ihre Kunden das Banner vergrößern bzw. verkleinern, wenn Sie über das Bild mit der Mouse gehen.
| Bild | Wenn aktiv, dann wird das Banner im Offcanvas Warenkorb angezeigt |
| Anzeigemodus | Auswahl der Shopware Einstellung: Standard, Füllen,Beinhalten |
| Vertikale Ausrichtung | Auswahl der Shopware Einstellung: Oben, Unten, Mitte |
| Zoom Faktor | Um wieviel soll das Bild vergrößert werden, wenn der Benutzer mit der Mouse drüber geht? Der Wert 0 ist die Ausgangspunkt. Bei Minusbeträgen wird das Bild verkleinert. |
| Link zu | Hinterlegen Sie einen Link, zudem die Kunden über das Bannner gelangen können. |
| Link in neuem Tab öffnen | Soll der Link in einem neuen Fenster aufgerufen werden |
Bild Teaser
Mit dem Bild Teaser haben Sie die Möglichkeit einen Text mit Overlay auf dem Bild ausgeben zu lassen. Dieser Text wird im oberen bzw. unteren Rand des Bildes angezeigt. Es kann zusätzlich eine Hintergrundfarbe für das Overlay festgelegt werden.
Inhalt > Bild
| Bild | Wählen Sie hier ein Bild aus dem Media Manager aus oder laden Sie es von hier ins System |
| Anzeigemodus | Auswahl der Shopware Einstellung: Standard, Füllen,Beinhalten |
| Vertikale Ausrichtung | Auswahl der Shopware Einstellung: Oben, Unten, Mitte |
| Link zu | Hinterlegen Sie einen Link, zudem die Kunden über das Bannner gelangen können. |
| Link in neuem Tab öffnen | Soll der Link in einem neuen Fenster aufgerufen werden |
Inhalt > Text
| Text | Geben Sie hier den Text ein, welcher auf dem Bild erscheinen soll |
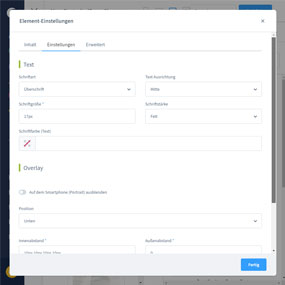
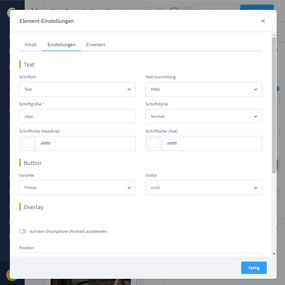
Einstellungen > Text
| Schriftart | Wählen Sie eine Schriftart aus. Sie können ihre definierte Schriftart für die Texte oder die Überschriften nutzen. Siese Einstellungen treffen Sie in den Theme Einstellungen unter Typographie & Farben > Typographie |
| Text Ausrichtung | Soll der Text nach rechts, links oder zentriert ausgerichtet werden? |
| Schriftgröße | Legen Sie hier die Schriftgrüße für den Text fest. |
| Schriftstärke | Wie soll der Text dargestellt werden: normal, fett oder fetter |
| Schriftfarbe (Text) | Legen Sie die Schriftfarbe fest. |
Einstellungen > Overlay
| Auf dem Smartphone (Portrait) ausblenden | Soll der bereich mit dem Text auch auf dem Smartphone angezeigt werden? Bei Deaktivierung wird nur das Bild ausgegeben. |
| Position | Wo soll der Text auf dem Bild ausgegeben werden? Am oberen oder unteren Rand. |
| Innenabstand | Geben Sie den Innenabstand von Text zum Overlay an |
| Außenabstand | Geben Sie den Außenabstand vom Overlay zum Bild an |
| Hintergrundfarbe | Legen Sie eine Hintergundfarbe für das Overlay fest. |
Bild Message
Mit dem Bild Message haben Sie die Möglichkeit einen Text mit Overlay auf dem Bild ausgeben zu lassen. Dieser Text wird zentriert auf dem Bildes angezeigt. Es kann zusätzlich eine Hintergrundfarbe für das Overlay festgelegt werden.
Inhalt > Bild
| Bild | Wählen Sie hier ein Bild aus dem Media Manager aus oder laden Sie es von hier ins System |
| Anzeigemodus | Auswahl der Shopware Einstellung: Standard, Füllen,Beinhalten |
| Vertikale Ausrichtung | Auswahl der Shopware Einstellung: Oben, Unten, Mitte |
| Link zu | Hinterlegen Sie einen Link, zudem die Kunden über das Bannner gelangen können. |
| Link in neuem Tab öffnen | Soll der Link in einem neuen Fenster aufgerufen werden |
Inhalt > Text
| Headline | Geben Sie hier die Headline ein, welcher auf dem Bild erscheinen soll |
| Text | Geben Sie hier den Text ein, welcher auf dem Bild erscheinen soll |
| Button | Geben Sie hier den Text ein, welcher auf dem Button erscheinen soll. Lassen Sie das Feld leer, wenn Sie keinen Button angezeigt bekommen möchten |
Einstellungen > Text
| Schriftart | Wählen Sie eine Schriftart aus. Sie können ihre definierte Schriftart für die Texte oder die Überschriften nutzen. Siese Einstellungen treffen Sie in den Theme Einstellungen unter Typographie & Farben > Typographie |
| Text Ausrichtung | Soll der Text nach rechts, links oder zentriert ausgerichtet werden? |
| Schriftgröße | Legen Sie hier die Schriftgrüße für den Text fest. |
| Schriftstärke | Wie soll der Text dargestellt werden: normal, fett oder fetter |
| Schriftfarbe (Text) | Legen Sie die Schriftfarbe fest. |
Einstellungen > Button
| Variante | Wie soll der Button dargesetllt werden |
| Größe | In welcher Größe soll der Button dargestellt werden |
Einstellungen > Overlay
| Auf dem Smartphone (Portrait) ausblenden | Soll der bereich mit dem Text auch auf dem Smartphone angezeigt werden? Bei Deaktivierung wird nur das Bild ausgegeben. |
| Position | Wo soll der Text auf dem Bild ausgegeben werden? Am oberen oder unteren Rand. |
| Breite | Wie viel Platz kann das Overlay auf dem Bild einnehmen. Angaben in Prozent. |
| Innenabstand | Geben Sie den Innenabstand vom Text zum Overlay an |
| Außenabstand | Geben Sie den Außenabstand vom Overlay zum Bild an |
| Hintergrundfarbe | Legen Sie eine Hintergundfarbe für das Overlay fest. |
Bild Overlay
Mit dem Bild Overlay haben Sie die Möglichkeit einen Text mit Overlay auf dem Bild ausgeben zu lassen. Dieser Text wird am linken oder rechten Rand des Bildes angezeigt. Es kann zusätzlich eine Hintergrundfarbe für das Overlay festgelegt werden.
Inhalt > Bild
| Bild | Wählen Sie hier ein Bild aus dem Media Manager aus oder laden Sie es von hier ins System |
| Anzeigemodus | Auswahl der Shopware Einstellung: Standard, Füllen,Beinhalten |
| Vertikale Ausrichtung | Auswahl der Shopware Einstellung: Oben, Unten, Mitte |
| Link zu | Hinterlegen Sie einen Link, zudem die Kunden über das Bannner gelangen können. |
| Link in neuem Tab öffnen | Soll der Link in einem neuen Fenster aufgerufen werden |
Inhalt > Text
| Headline | Geben Sie hier die Headline ein, welcher auf dem Bild erscheinen soll |
| Text | Geben Sie hier den Text ein, welcher auf dem Bild erscheinen soll |
| Button | Geben Sie hier den Text ein, welcher auf dem Button erscheinen soll. Lassen Sie das Feld leer, wenn Sie keinen Button angezeigt bekommen möchten |
Einstellungen > Text
| Schriftart | Wählen Sie eine Schriftart aus. Sie können ihre definierte Schriftart für die Texte oder die Überschriften nutzen. Siese Einstellungen treffen Sie in den Theme Einstellungen unter Typographie & Farben > Typographie |
| Text Ausrichtung | Soll der Text nach rechts, links oder zentriert ausgerichtet werden? |
| Schriftgröße | Legen Sie hier die Schriftgrüße für den Text fest. |
| Schriftstärke | Wie soll der Text dargestellt werden: normal, fett oder fetter |
| Schriftfarbe (Text) | Legen Sie die Schriftfarbe fest. |
Einstellungen > Button
| Variante | Wie soll der Button dargesetllt werden |
| Größe | In welcher Größe soll der Button dargestellt werden |
Einstellungen > Overlay
| Auf dem Smartphone (Portrait) ausblenden | Soll der bereich mit dem Text auch auf dem Smartphone angezeigt werden? Bei Deaktivierung wird nur das Bild ausgegeben. |
| Position | Wo soll der Text auf dem Bild ausgegeben werden? Am rechten oder linken Rand. |
| Breite | Wie viel Platz kann das Overlay auf dem Bild einnehmen. Angaben in Prozent. |
| Innenabstand | Geben Sie den Innenabstand vom Text zum Overlay an |
| Außenabstand | Geben Sie den Außenabstand vom Overlay zum Bild an |
| Hintergrundfarbe | Legen Sie eine Hintergundfarbe für das Overlay fest. |
Kontakt Box
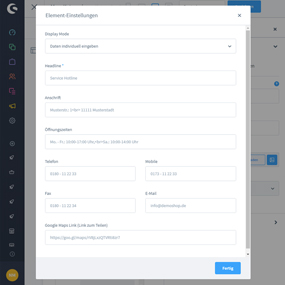
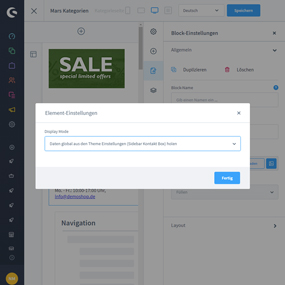
Sie haben mit der Kontakt Box die Möglichkeit, ihre Kontaktdaten auf allen Einkaufswelten erscheinen zu lassen. Sie können die Daten global im Theme (weitere Infos finden Sie unter den Punkt 4.4.2 Sidebar Kontakt Box) pflegen oder Sie tragen unterschiedliche Kontaktdaten direkt in der Einkaufswelten Komponente ein. Nutzen Sie die Kontakt Box, um unterschiedliche Kontaktdaten auszugeben (z.B. Adresse für Retour, Telefonnummer für den technischen Support usw.)
| Display Mode | Welche Daten sollen in der Kontakt Box ausgegeben werden? Sie können die Daten aus den Theme Einstellungen holen oder individuell welche eingeben |
| Headline | Hinterlegen Sie hier die Headline für die Kontakt Box |
| Anschrift | Hinterlegen Sie hier die Headline für die Kontakt Box |
| Öffnungszeiten | Hinterlegen Sie hier die Öffnungszeiten für die Kontakt Box |
| Telefon | Hinterlegen Sie hier die Telefonnummer für die Kontakt Box |
| Mobile | Hinterlegen Sie hier die Mobilnummer für die Kontakt Box |
| Fax | Hinterlegen Sie hier die Faxnummer für die Kontakt Box |
| Hinterlegen Sie hier eine E-Mail für die Kontakt Box | |
| Google Maps Link (Link zum Teilen) | Hinterlegen Sie hier den Link von Google Maps zu Ihrem Shop |
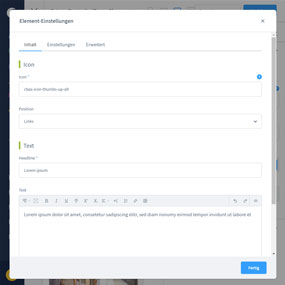
USP Box
Sie haben hier die Möglichkeiten, Besonderheiten von Ihren angebotenen Produkten oder allgemein von Ihrem Shop bzw. Service hervorzuheben.
Inhalt > Icon
| Icon | Tragen Sie hier den Name des Icon ein. Weitere finden Sie unter folgender Url: https://www.coolbax.de/theme-6-icon |
| Position | An welcher Stelle vom Text soll das Icon angezeigt werden (links, rechts oben oder unten). |
Inhalt > Text
| Headline | Geben Sie hier die Headline ein, welcher auf dem Bild erscheinen soll |
| Text | Geben Sie hier den Text ein, welcher auf dem Bild erscheinen soll |
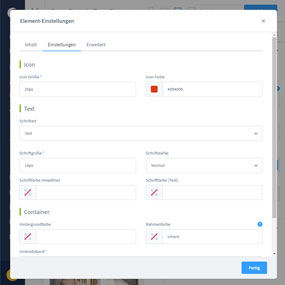
Einstellungen > Icon
| Icon Größe | Legen Sie die Icon Größe fest. Angabe in Pixel |
| Icon Farbe | Legen Sie die Icon Farbe fest. |
Einstellungen > Text
| Schriftart | Wählen Sie eine Schriftart aus. Sie können ihre definierte Schriftart für die Texte oder die Überschriften nutzen. Siese Einstellungen treffen Sie in den Theme Einstellungen unter Typographie & Farben > Typographie |
| Schriftgröße | Legen Sie hier die Schriftgrüße für den Text fest. |
| Schriftstärke | Wie soll der Text dargestellt werden: normal, fett oder fetter |
| Schriftfarbe (Headline) | Legen Sie die Schriftfarbe der Headline fest. |
| Schriftfarbe (Text) | Legen Sie die Schriftfarbe des Textes fest. |
Einstellungen > Container
| Hintergrundfarbe | Legen Sie die Hintergrundfarbe des Textes fest. |
| Rahmenfarbe | Legen Sie die Rahmenfarbe des Textes fest. |
| Innenabstand | Geben Sie den Innenabstand vom Text zum Overlay an |
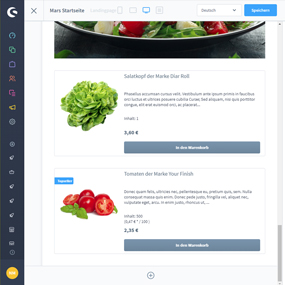
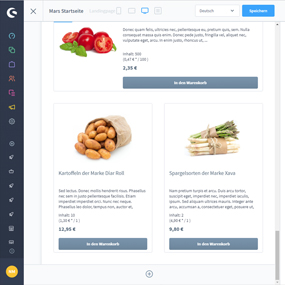
Produkt-Boxen - eine und zwei Spalten
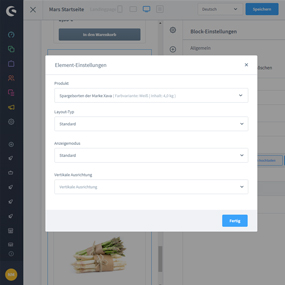
Mit diesen Komponenten erweitern Sie das Produktlayout der Erlebniswelten und können nun auch ein Produkt über die gesamte Spalte erscheinen lassen oder zwei Produkte nebeneinander einblenden. Die Einstellungsmöglichkeiten bleiben wie beim der Standardproduktpräsentation von Shopware gleich. Sie können das Produkt, den Layout-Typ, Anzeigemodus und die vertikale Ausrichtung wählen.
| Produkt | Wählen Sie ein Produkt aus ihrem Katalog aus. |
| Layout-Typ | Auswahl der Shopware Einstellung: Standard, Großes Bild, Minimaler inhalt |
| Anzeigemodus | Auswahl der Shopware Einstellung: Standard, Füllen, Beinhalten |
| Vertikale Ausrichtung | Auswahl der Shopware Einstellung: Oben, Unten, Mitte |
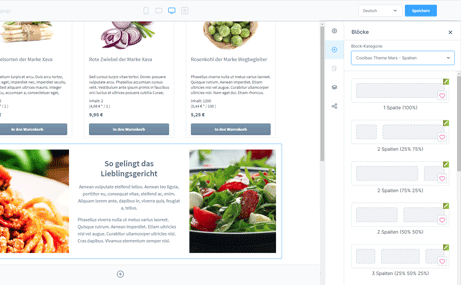
Block-Kategorie: Coolbax Theme - Spalten
Mit der Auswahl in "Spalten" können Sie ihr Layout um ein Vielfaches erweitern. Nicht nur ein Element kann auf einer Zeile dargestellt werden, auch mehrere in unterschiedlichen vordefinierten Breitenverhältnisse sind möglich.
Ziehen Sie hierfür ein Spaltenelement auf die Erlebniswelt. Gehen Sie anschließend, mit der Mouse, über ein Element und nutzen das Zeichen zum Wechseln der Elemente (zwei Pfeile). Sie haben nun die Möglichkeit andere Elemente auszuwählen.